Introduction
One of the reasons VS Code is so popular is because of its extensibility. It allows us to install extentions that can do basicaly anything and improve our productivity and workflow.
In this post, I’ll increase the list of extensions from my previous post and show more 10 extensions that are worth trying.
1 - Project Dashboard
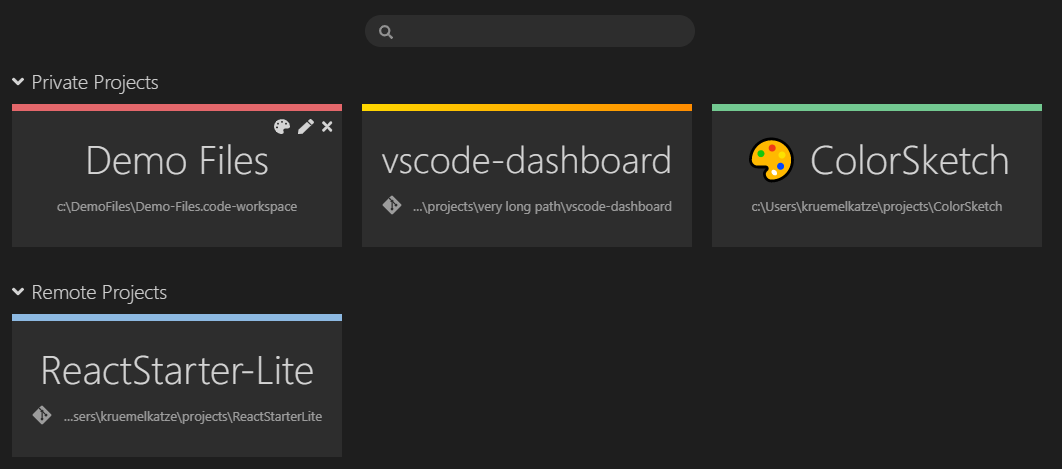
Project Dashboard is an alternative to the Project Manager extension that I added to the previous list. It allows us to save and organize our projects, grouping and adding color to them, in a centralized panel.

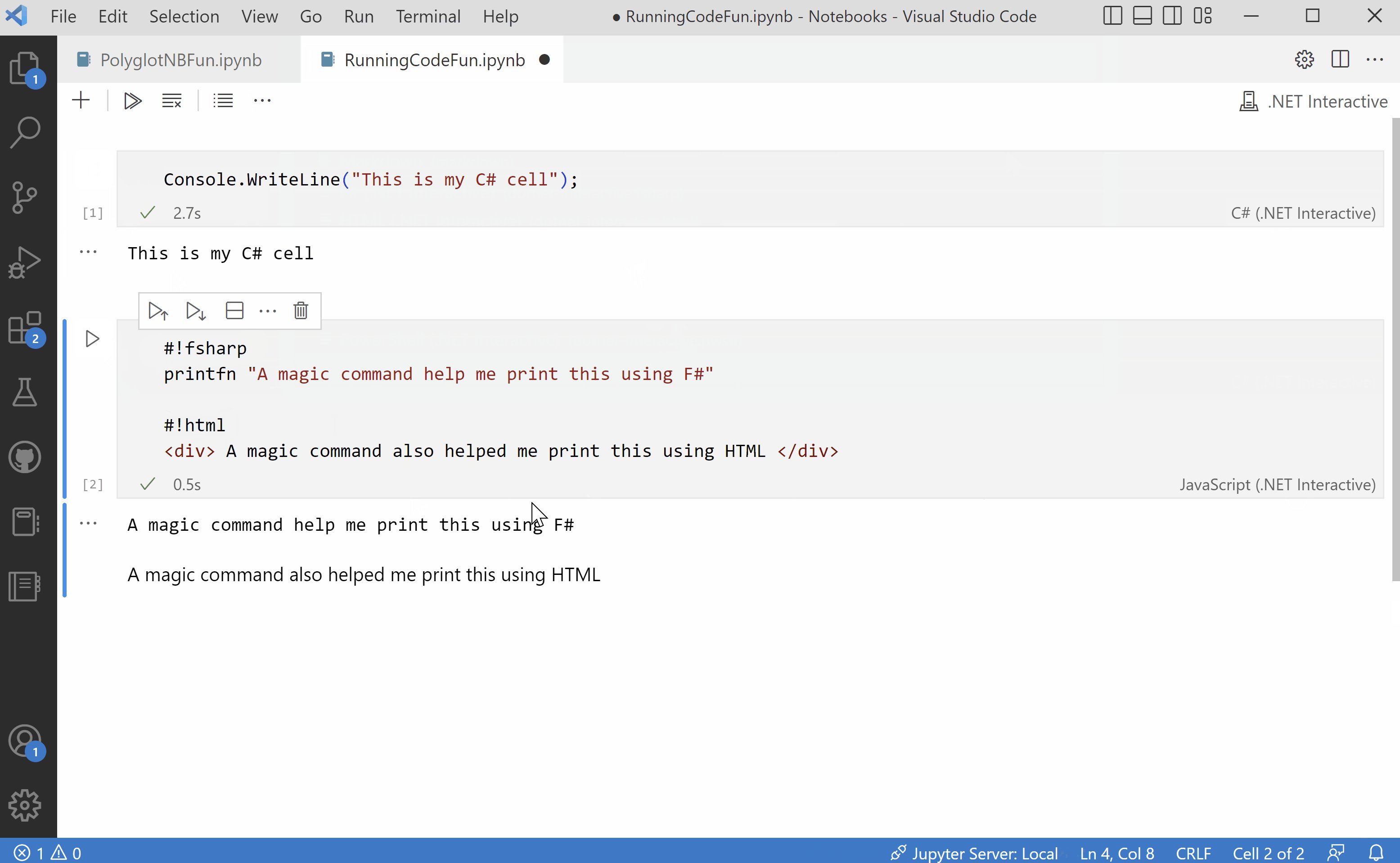
2 - Polyglot Notebooks
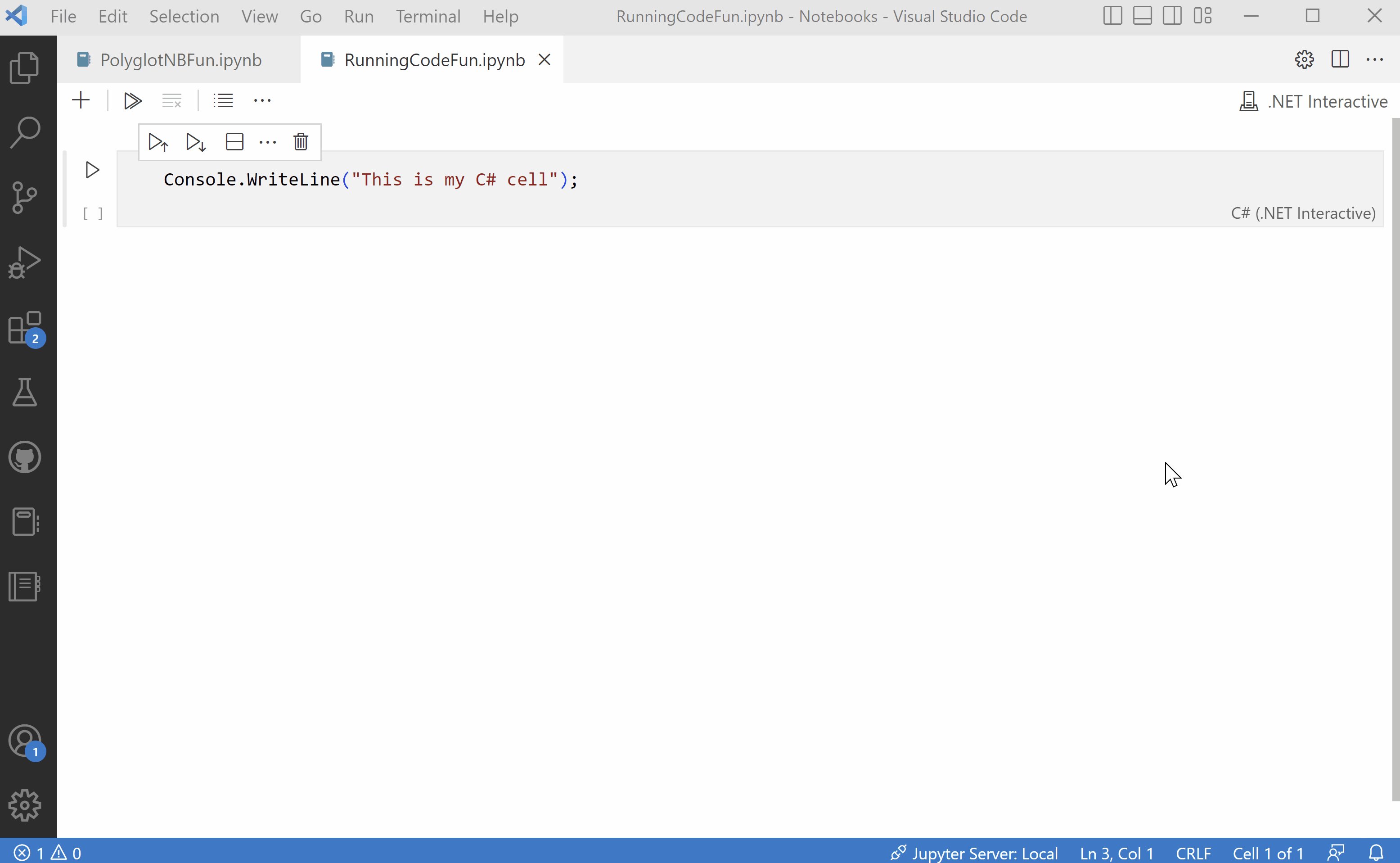
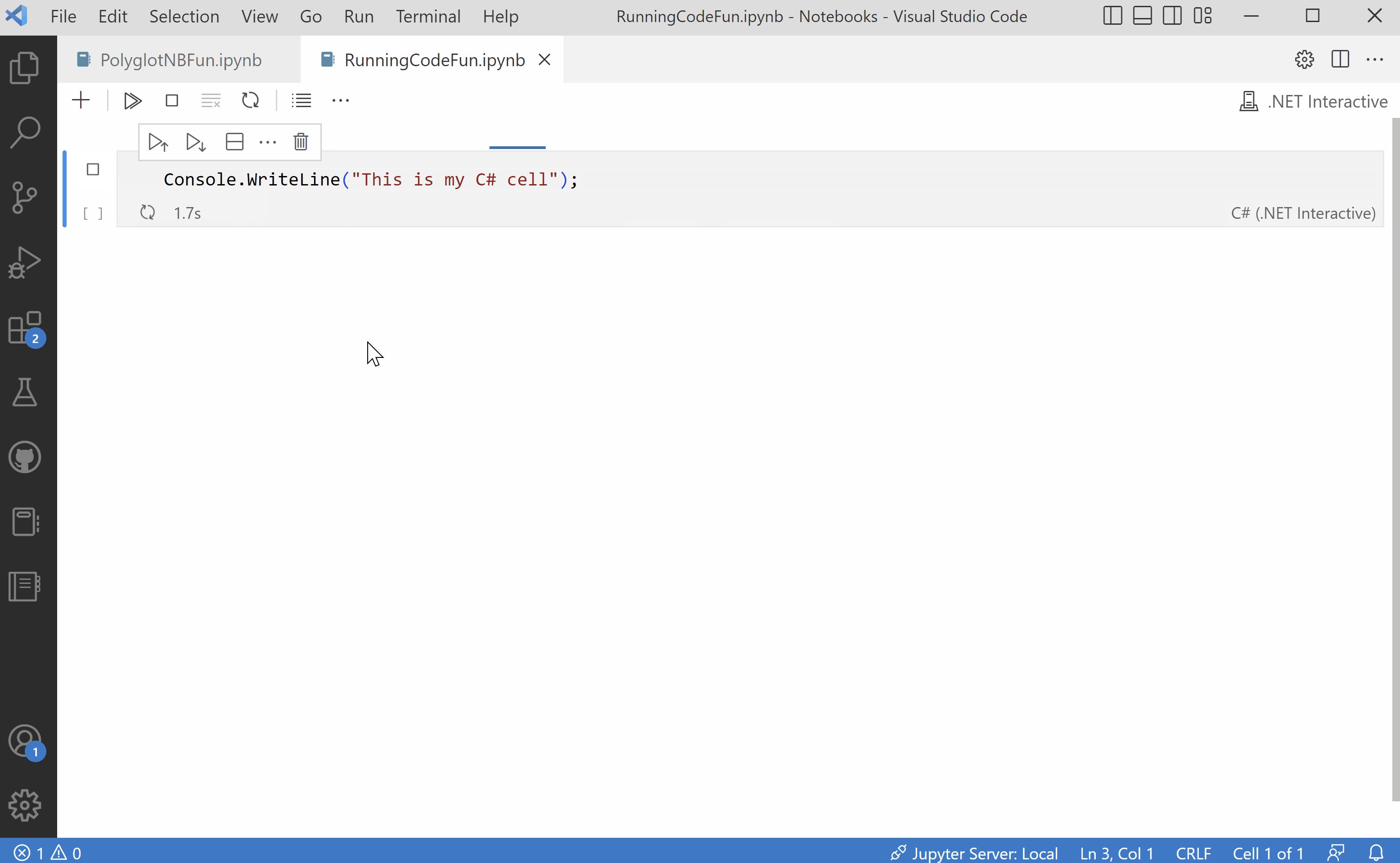
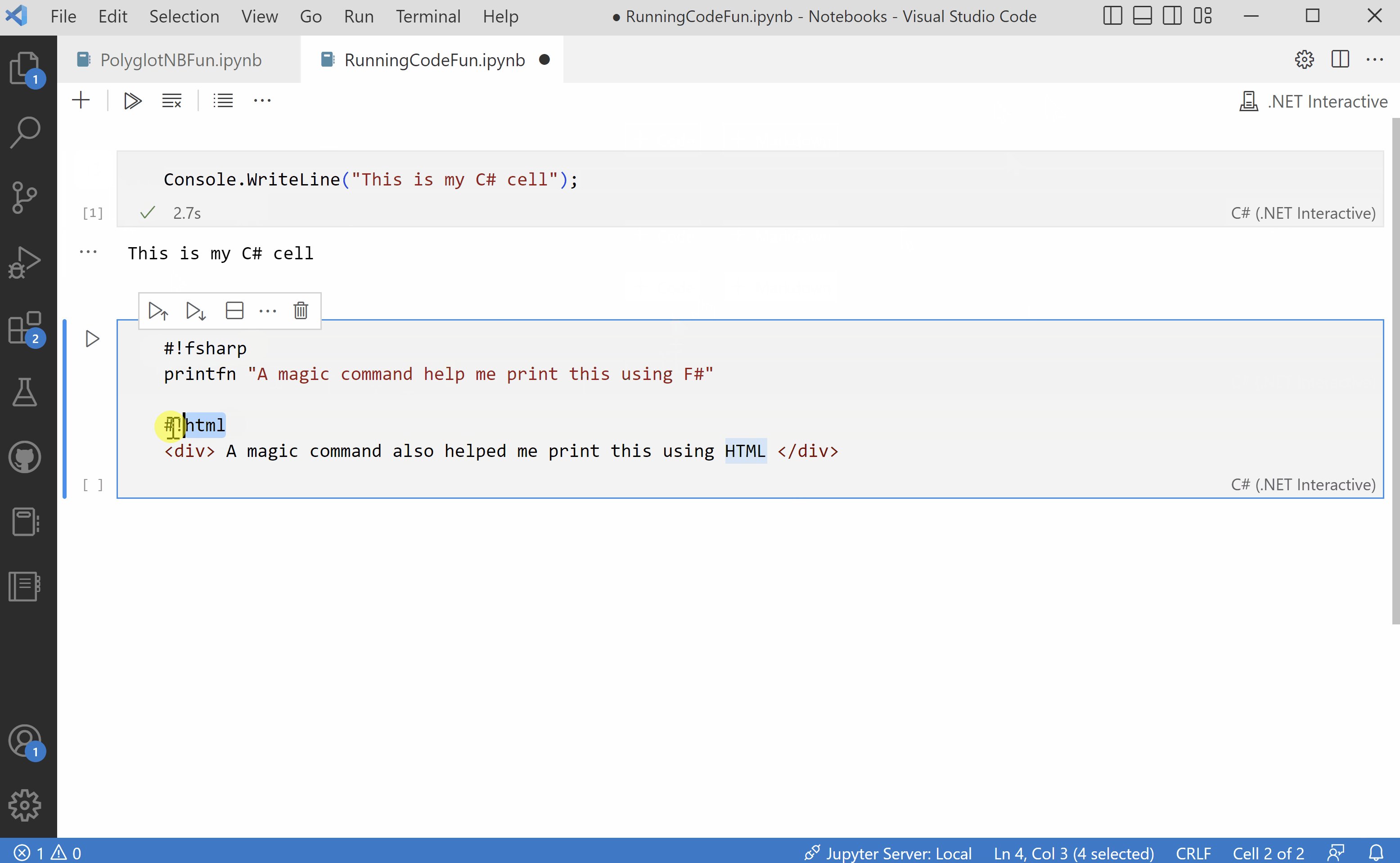
Polyglot Notebooks is an extension that lets us create notebooks for different languages inside VS Code. We can also use many languages in the same notebook file. It’s really good to run code to try something without having to create a console app, for example.

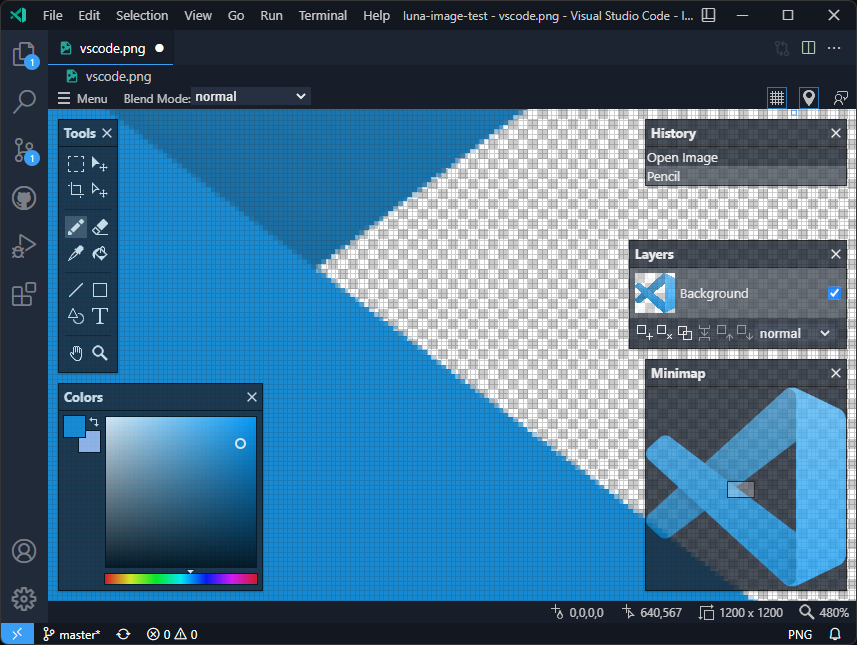
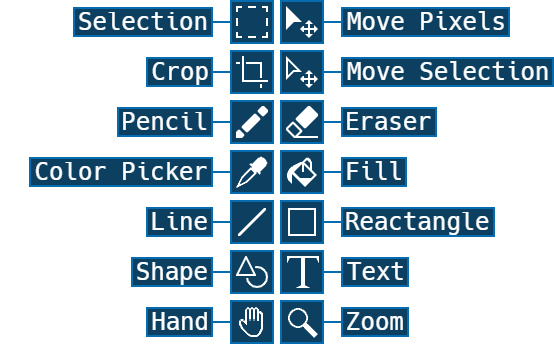
3 - Luna Paint
Luna Paint lets us edit images inside VS Code. It is still in preview and I find it a little slow, but it may help with some basic image edits.


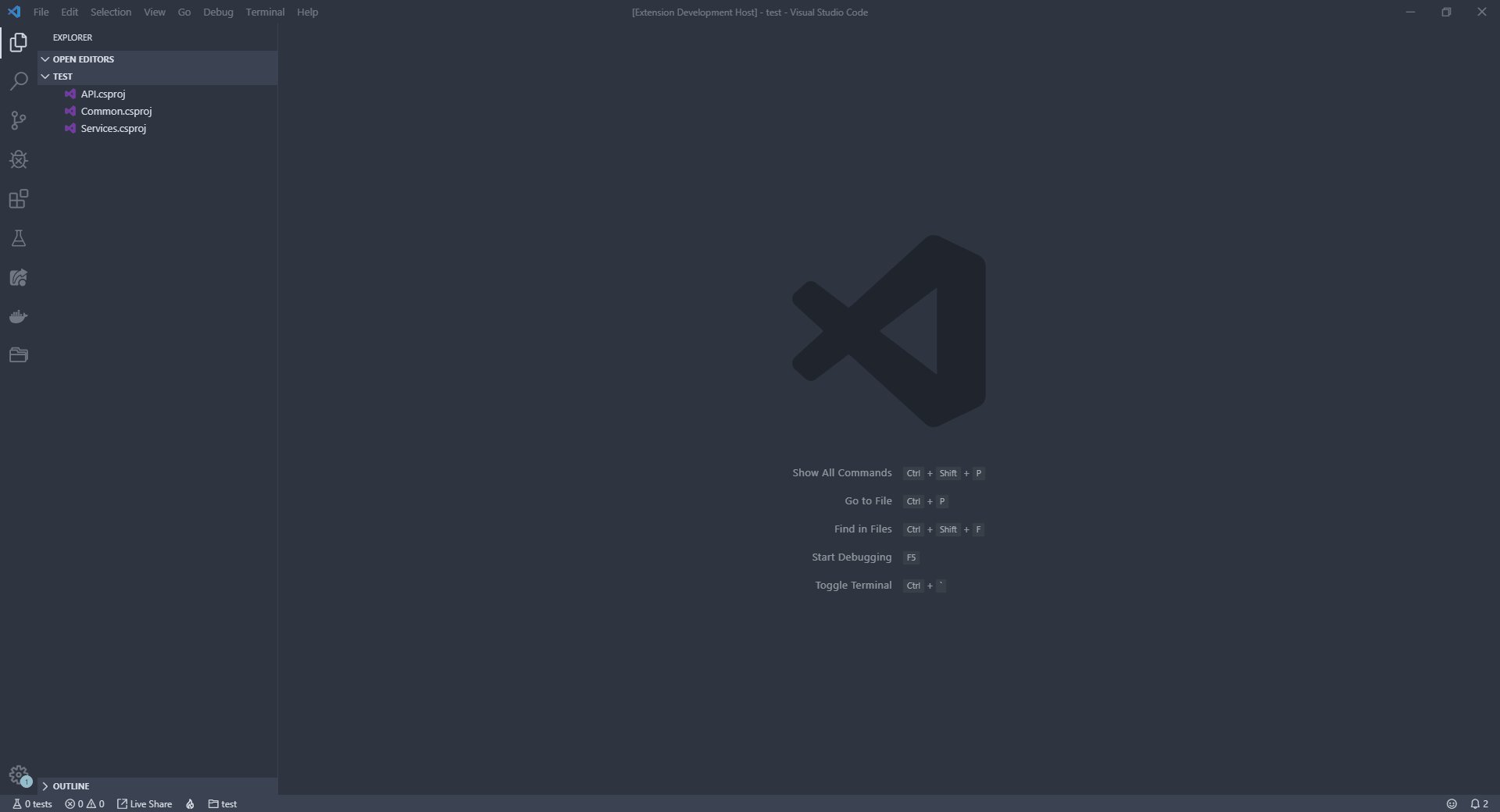
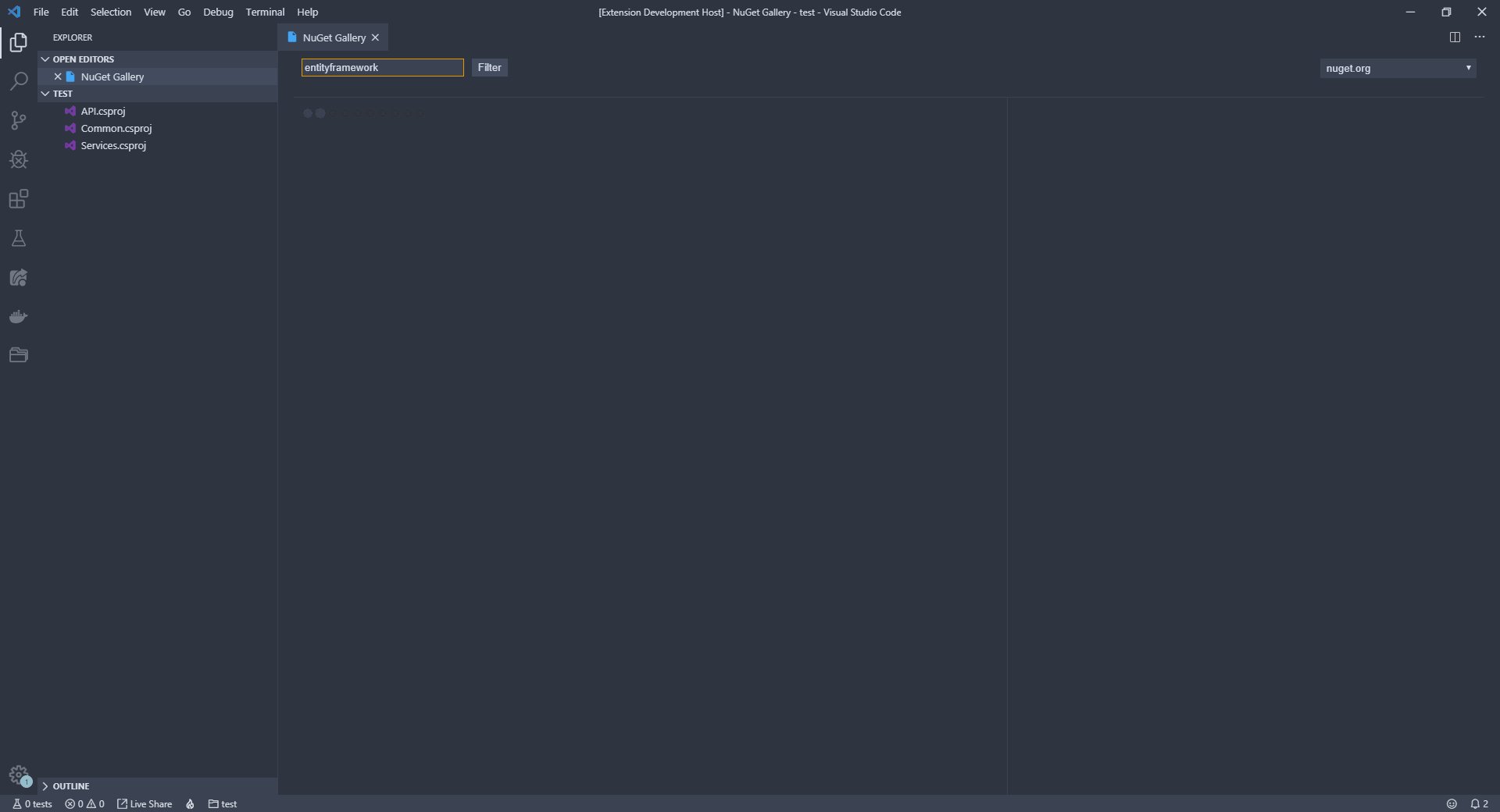
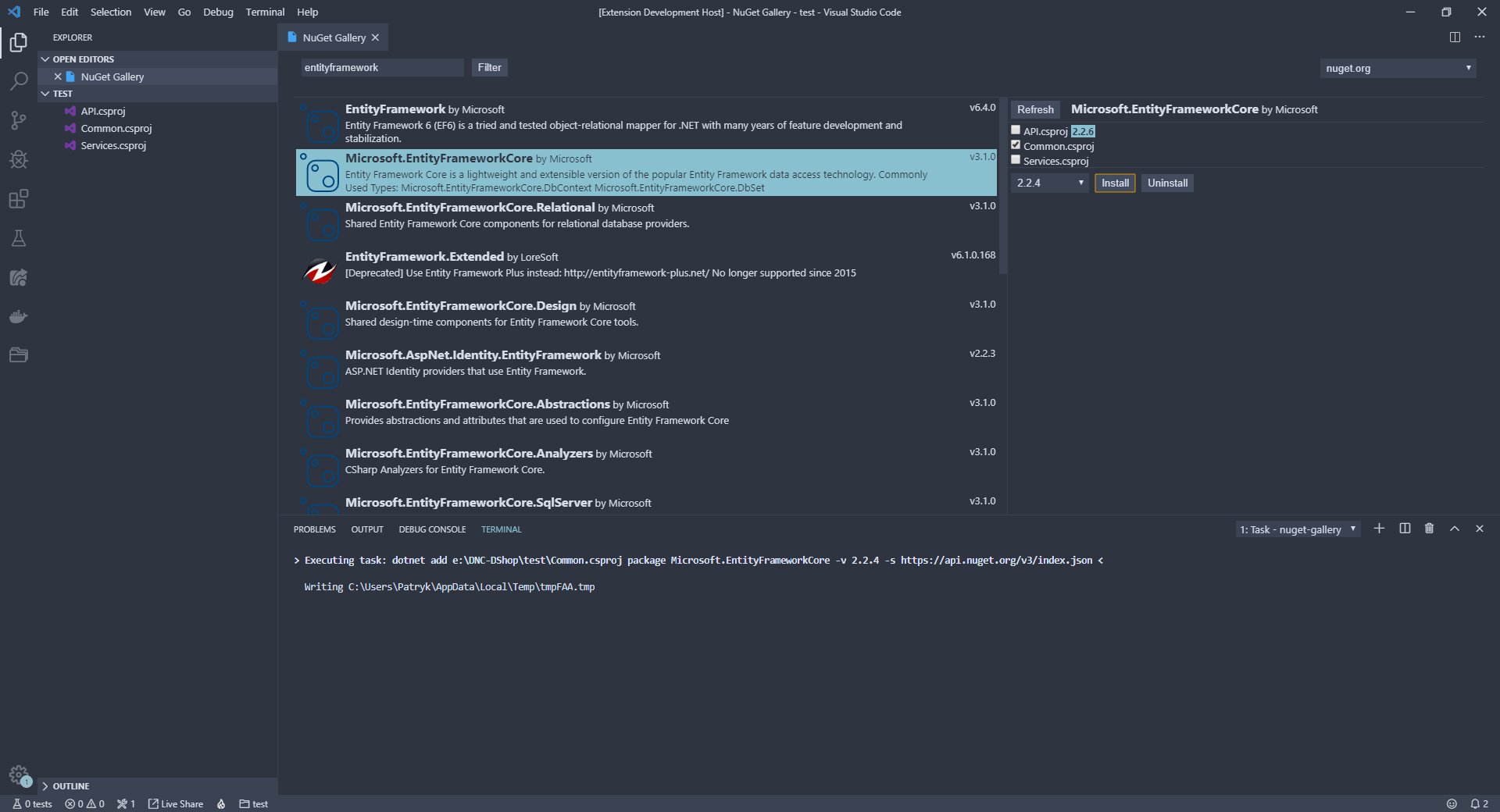
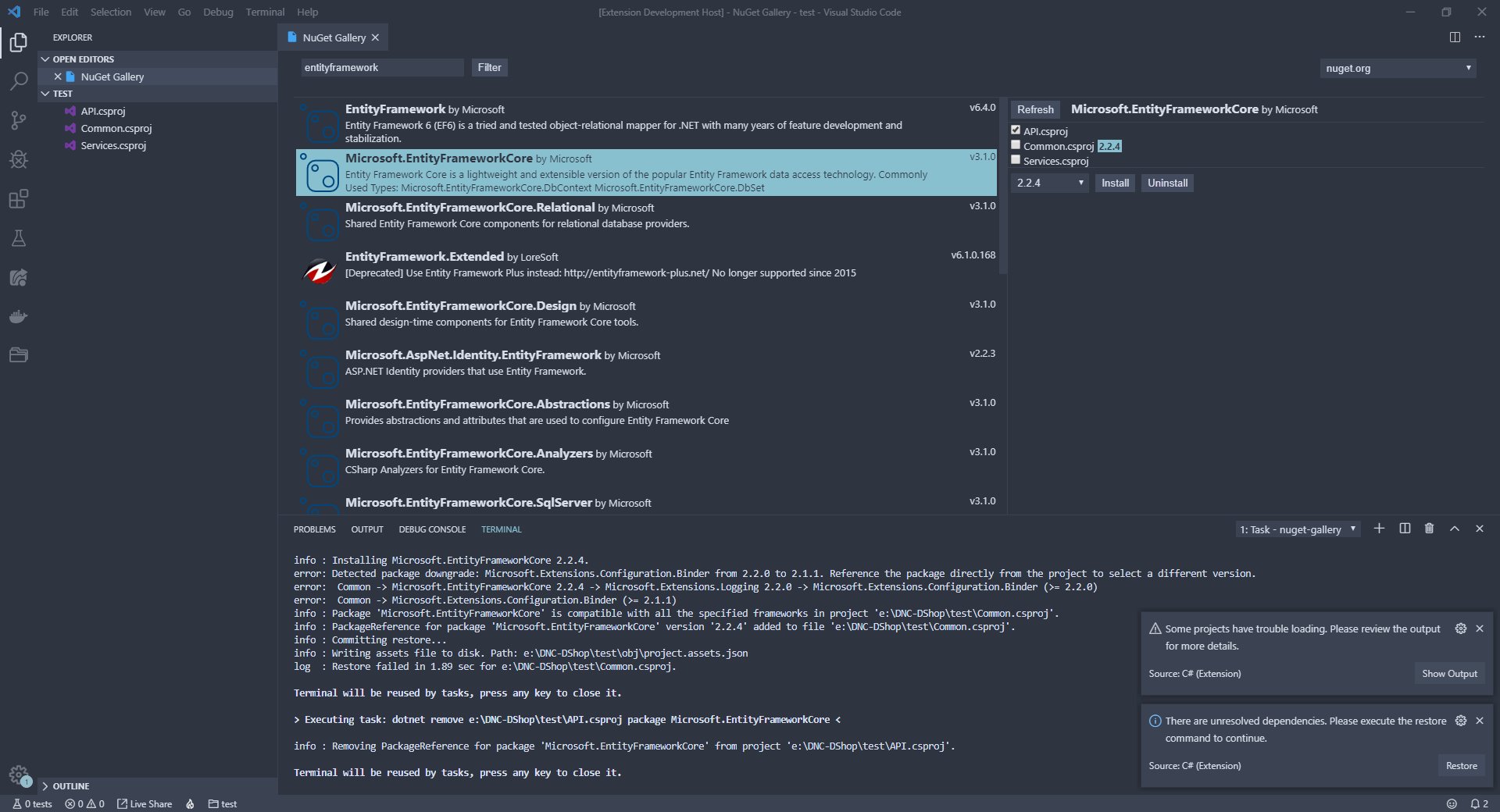
4 - Nuget Gallery
Nuget Gallery is a nuget package manager for .NET projects, kind of like the Manage Nuget Packages feature of Visual Studio, but lighter.

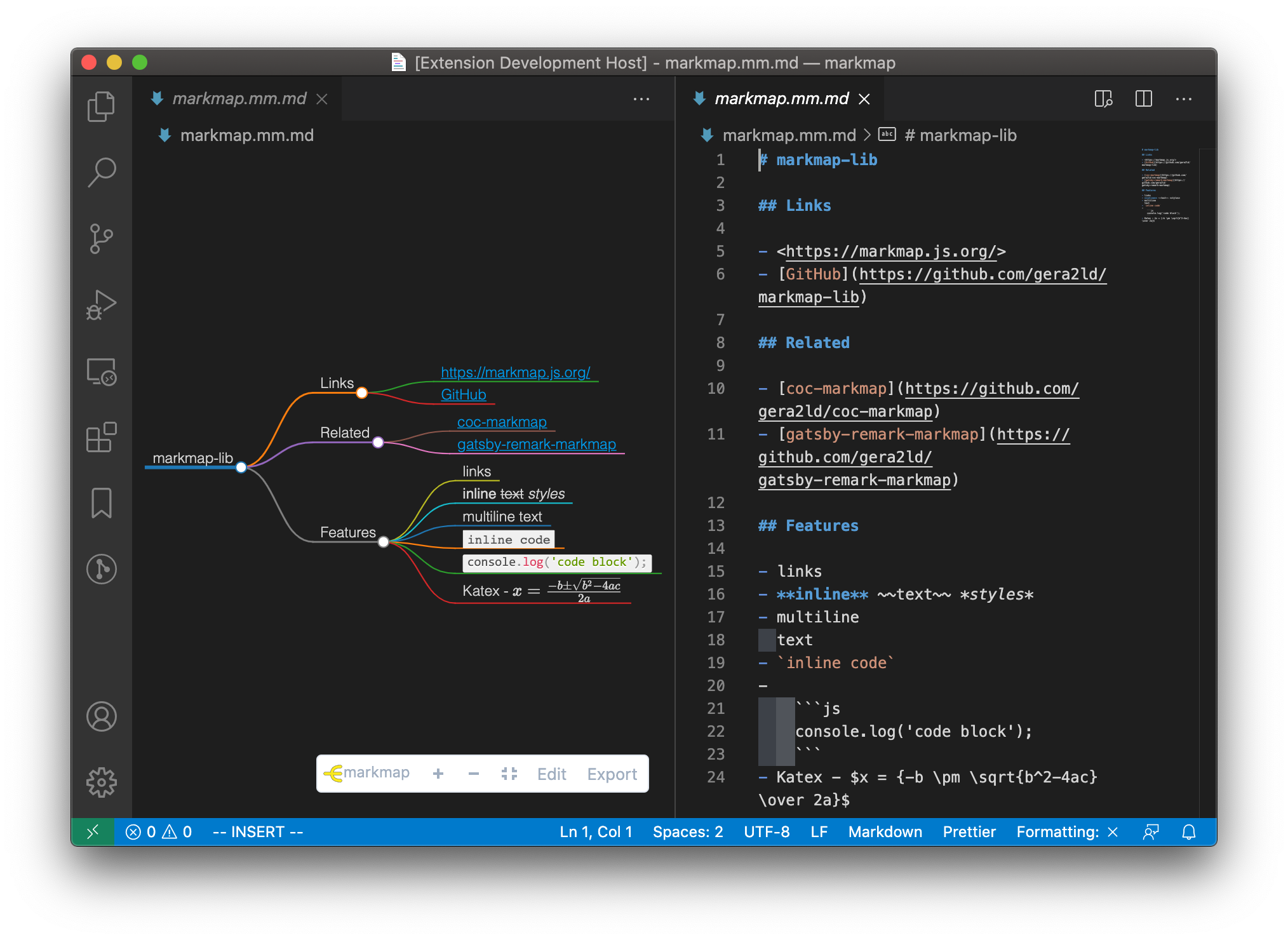
5 - Markmap
Markmap generates mindmaps from markdown files (headers and lists become elements in the mindmap). It helps to visualize and organize the ideas of long and complex posts.

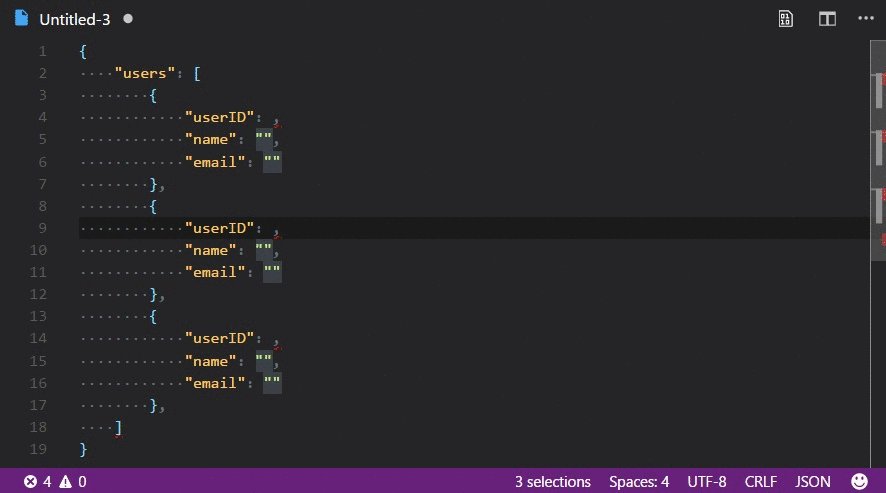
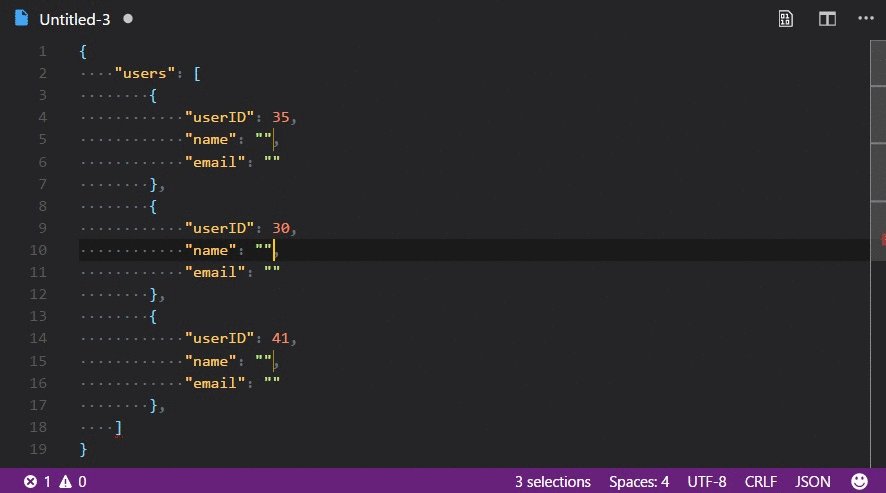
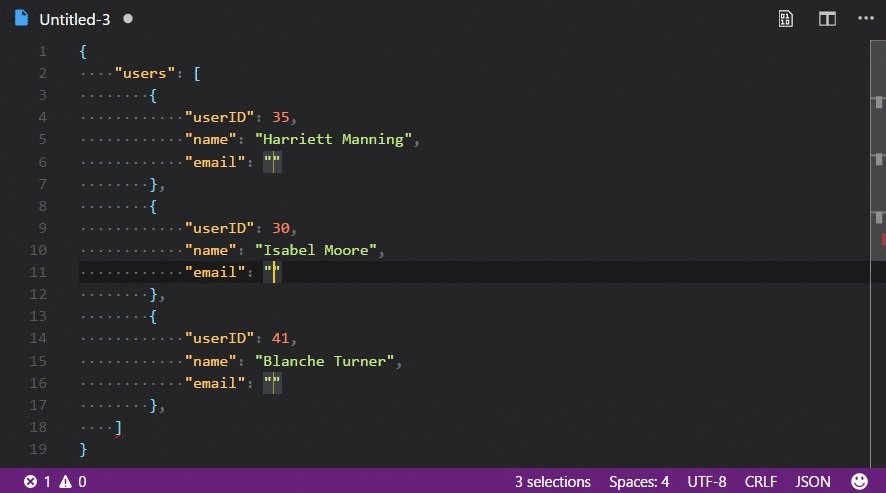
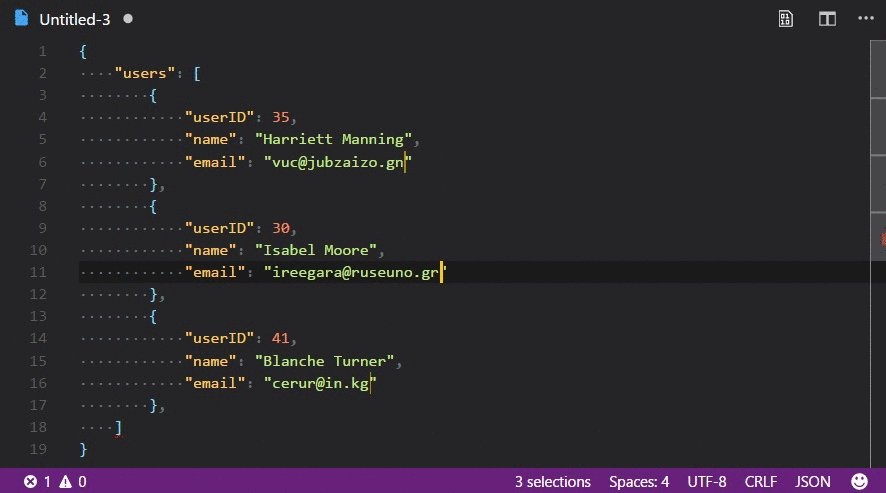
6 - Random Everything
This extension generates random data of various types (Country names, Hex colors, Dates, etc). Just open the command pallete and select Random: Type of data to generate the data.
💡 Tip 1: Use the
altkey to put the cursor in more than one position and generate more than one item at a time like in the image below.💡 Tip 2: To generate data for a CSV file, start generating the data from right to left.

7 - Resource Monitor
Just shows the system resources information (CPU, Free memory and batery status) in the VS Code status bar.
![]()
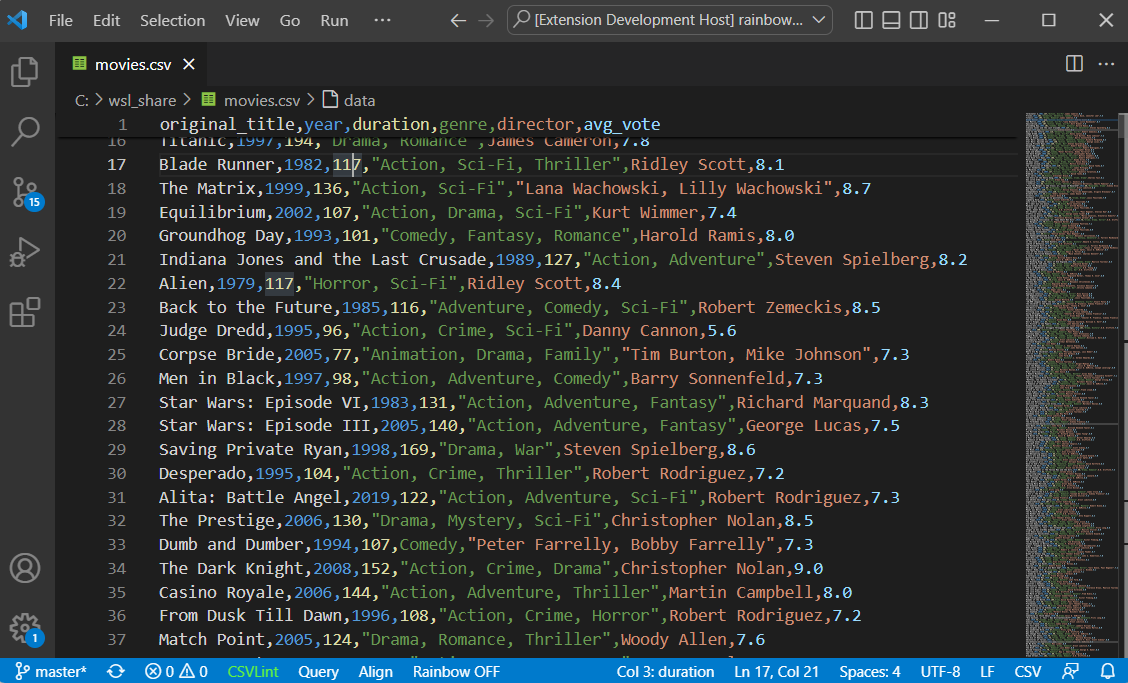
8 - Rainbow CSV
This extension helps us visualize CSV files, highlighting every column with a different color.

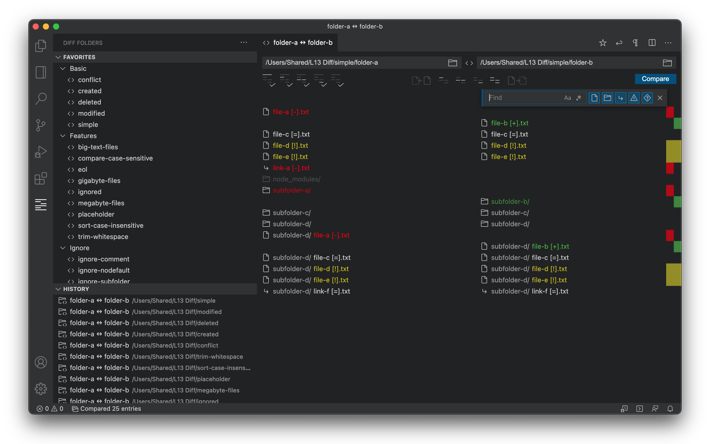
9 - Diff Folders
Diff Folders is an alternative to the Compare Folders extension from my previous list. I use both, but this is better for comparing folders that are not in the same parent directory because it doesn’t require us to open then before comparing.

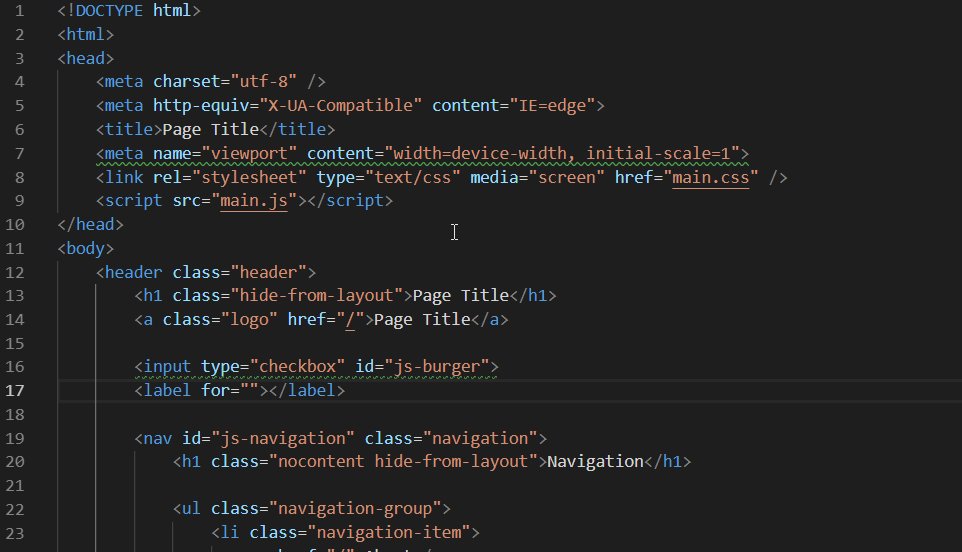
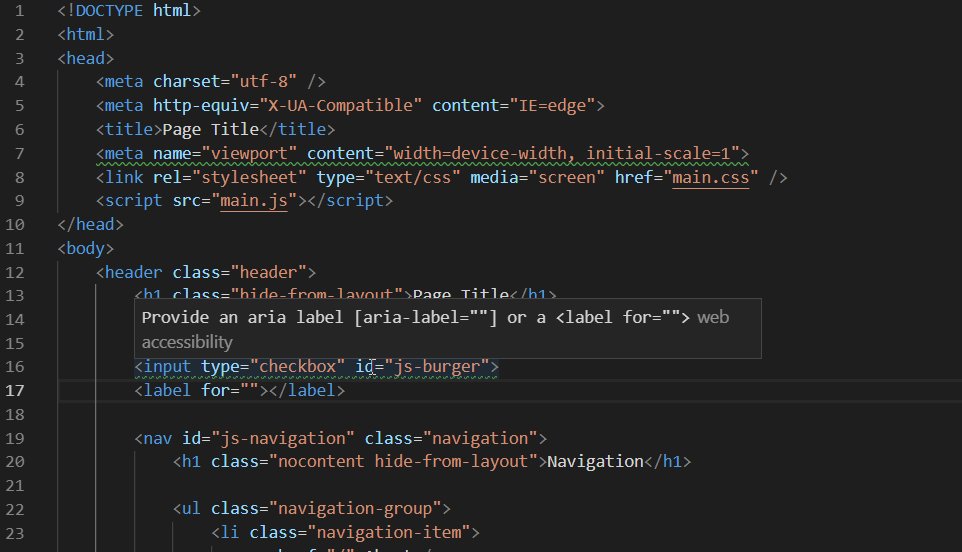
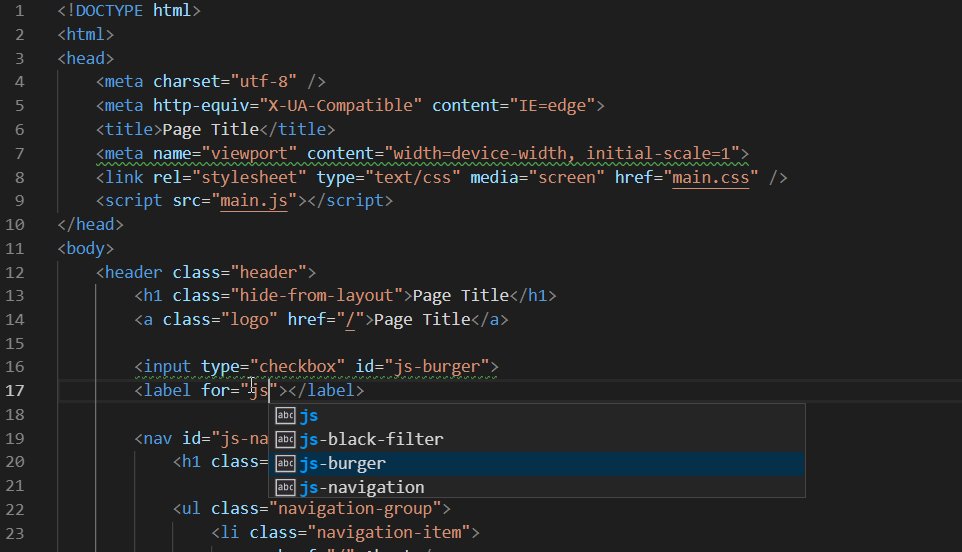
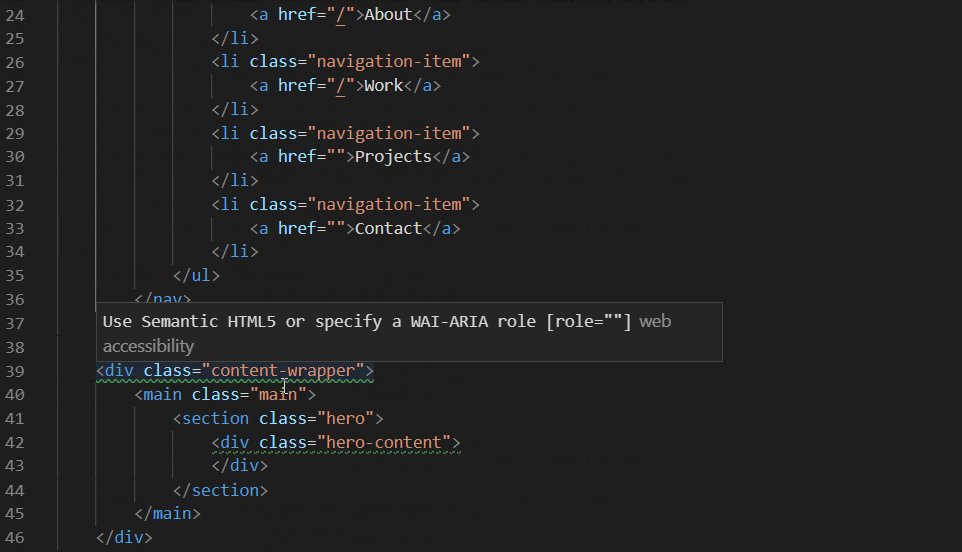
10 - Web Accessibility Extension
Web Accessibility is hard. This extension helps showing warning about basic accessibility problems in the HTML.