Introduction
Visual Studio Code is the most used IDE according to the Stack Overflow 2022’s Developer Survey and it has lots of extensions to help us be more productive. Even developers who use another main IDE probably use VS Code for some part of their jobs.
In this post I’ll show some of the extensions that I use to work, study and write this blog.
1 - Project Manager
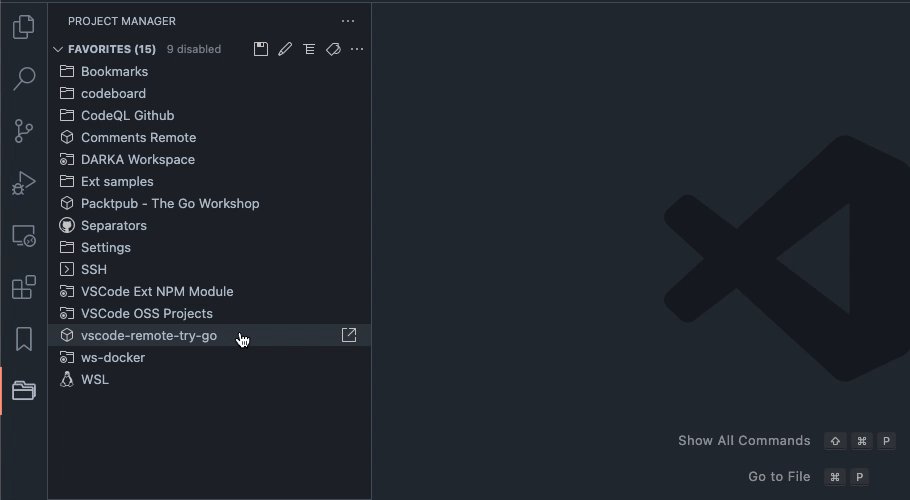
Project Manager creates an icon in the side bar and lets you save opened folders for quick access. This way you don’t have to look for the project folder every time you open it; just open VS Code and select it from the menu.
I use it in combination with the Git Worktree extension that I talked about in my other post. I save my long lived branches (for example, the main branch) as a project and then I can switch to other worktrees from there.
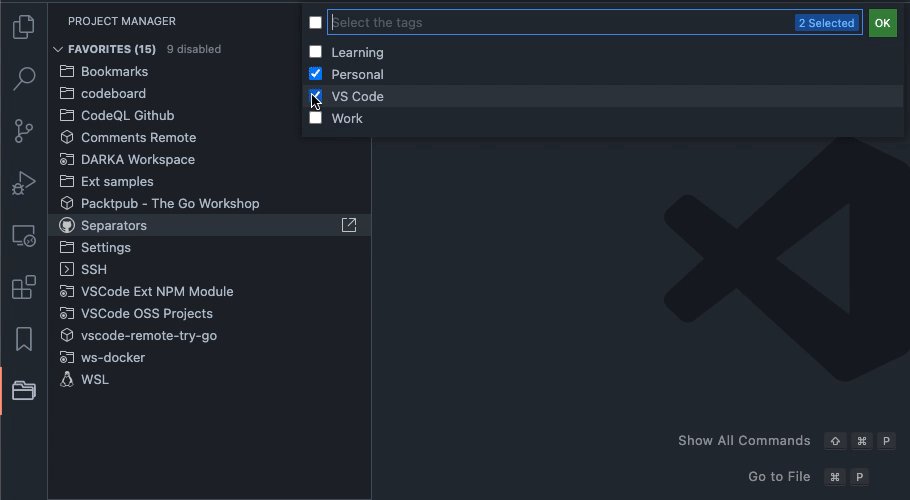
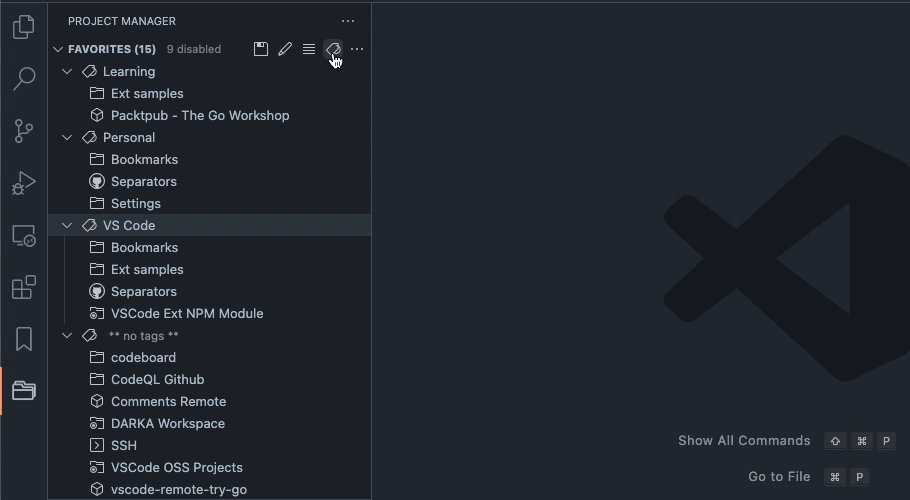
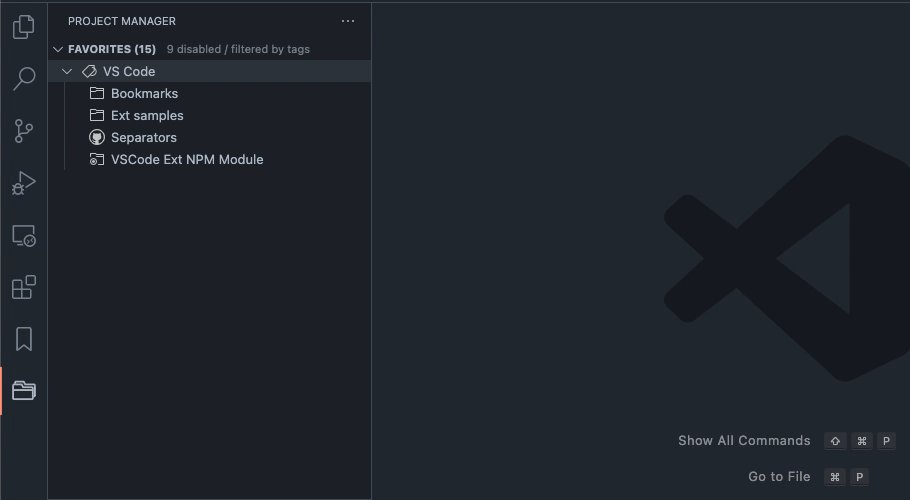
It also allows you to tag the projects for better organization, so I tag the different components of a solution with the project name.

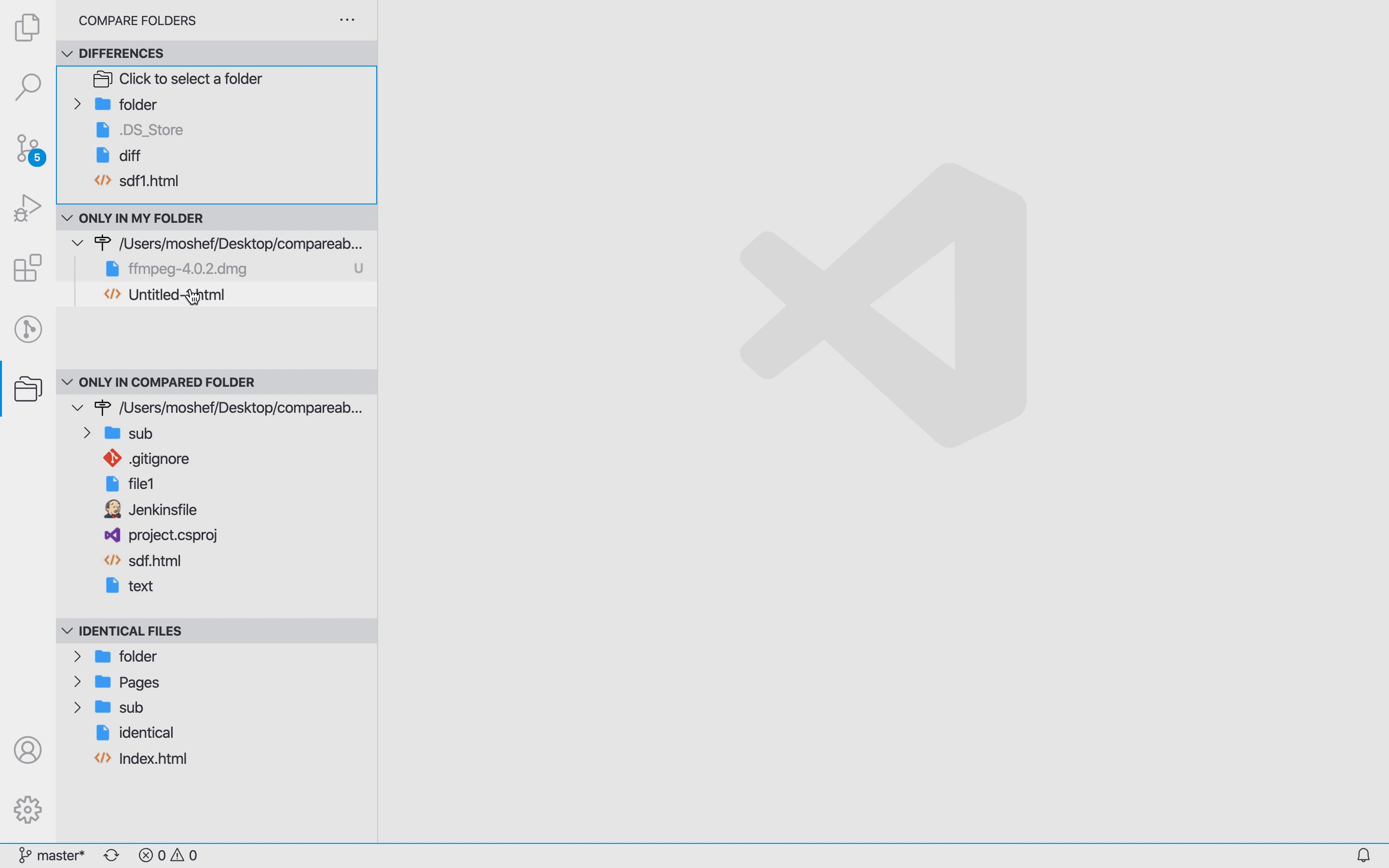
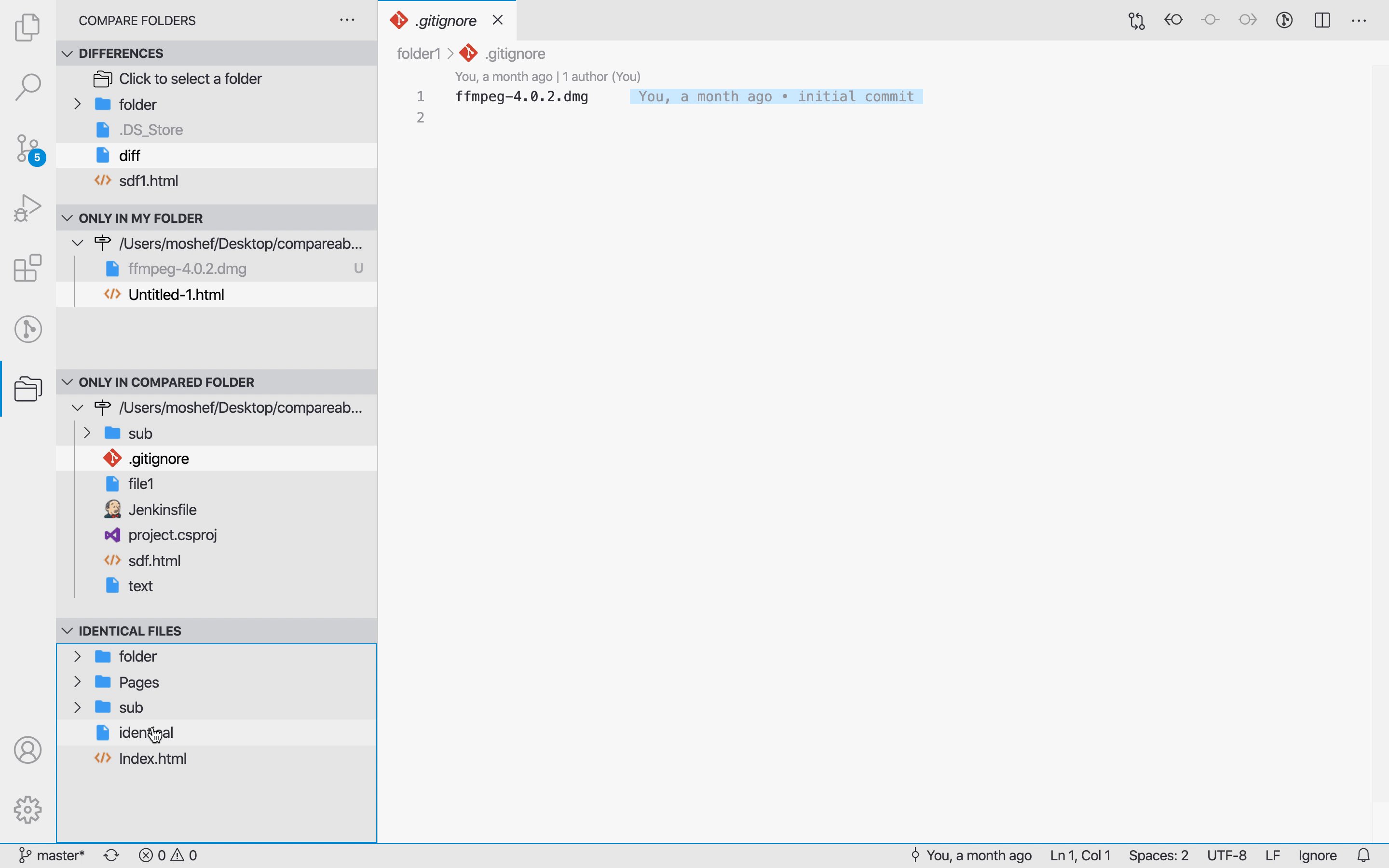
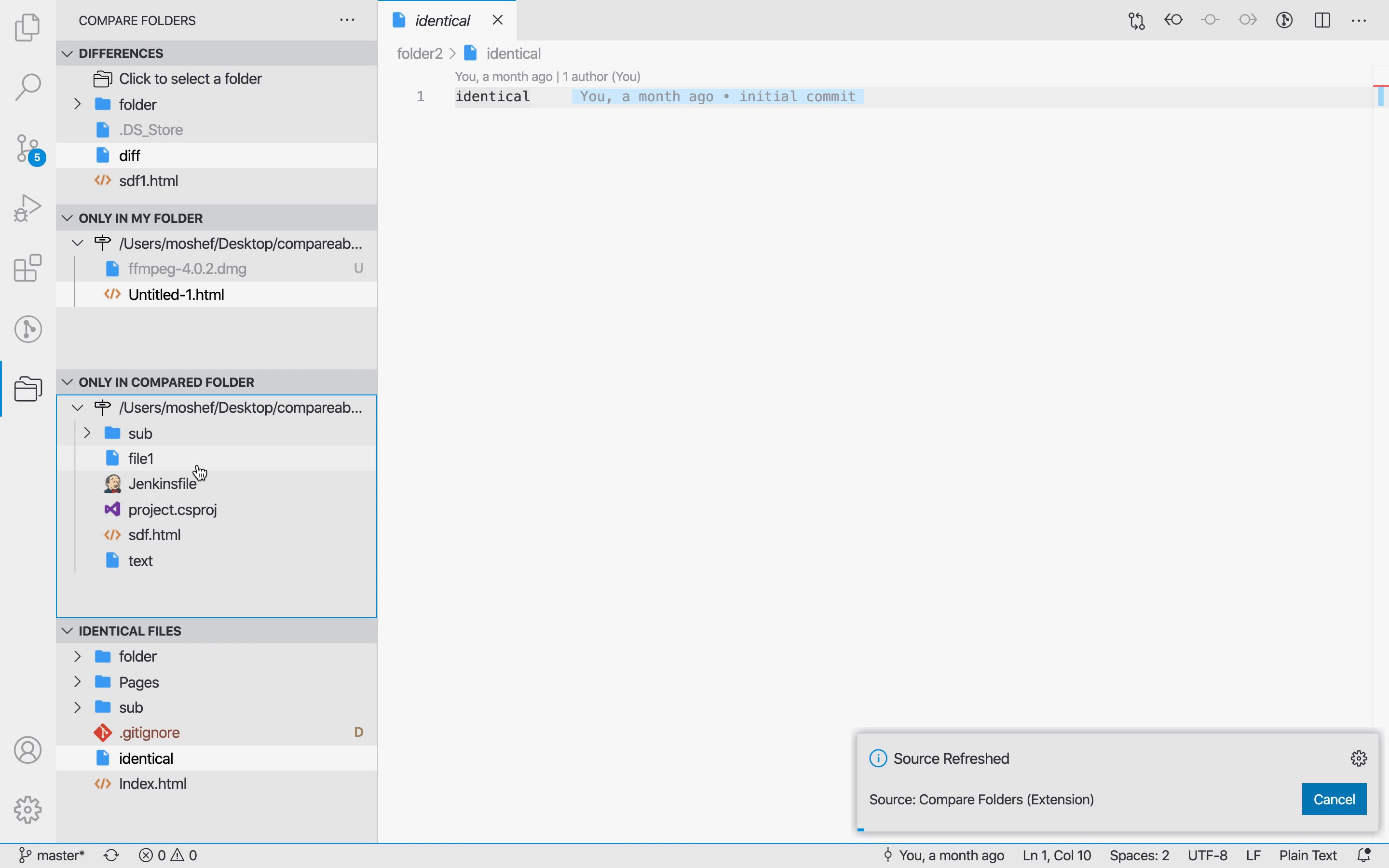
2 - Compare Folders
Compare Folders shows the difference between two folders’ content and displays an editable comparison of the files side by side. It also allows you to copy the files present on only one side to the other.
I use it mostly to compare two branches or two versions of a repository.

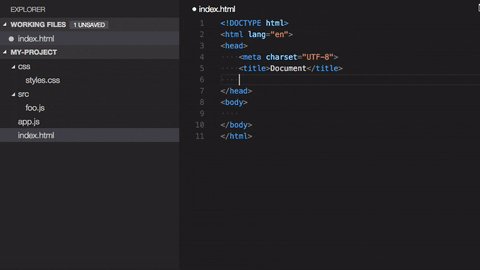
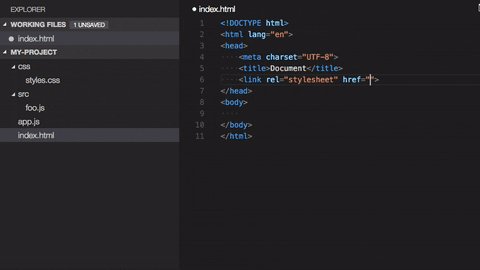
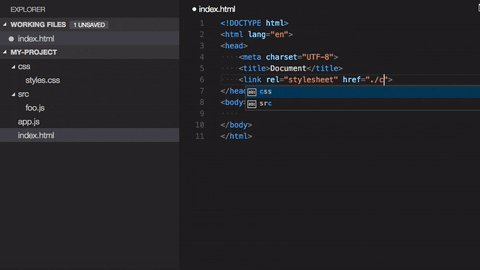
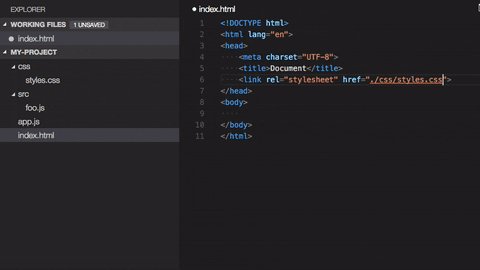
3 - Path Intellisense
Path Intellisense shows an intellisense menu for choosing a file name. It works with HTML, CSS, Typescript, Javascript and other types of files.

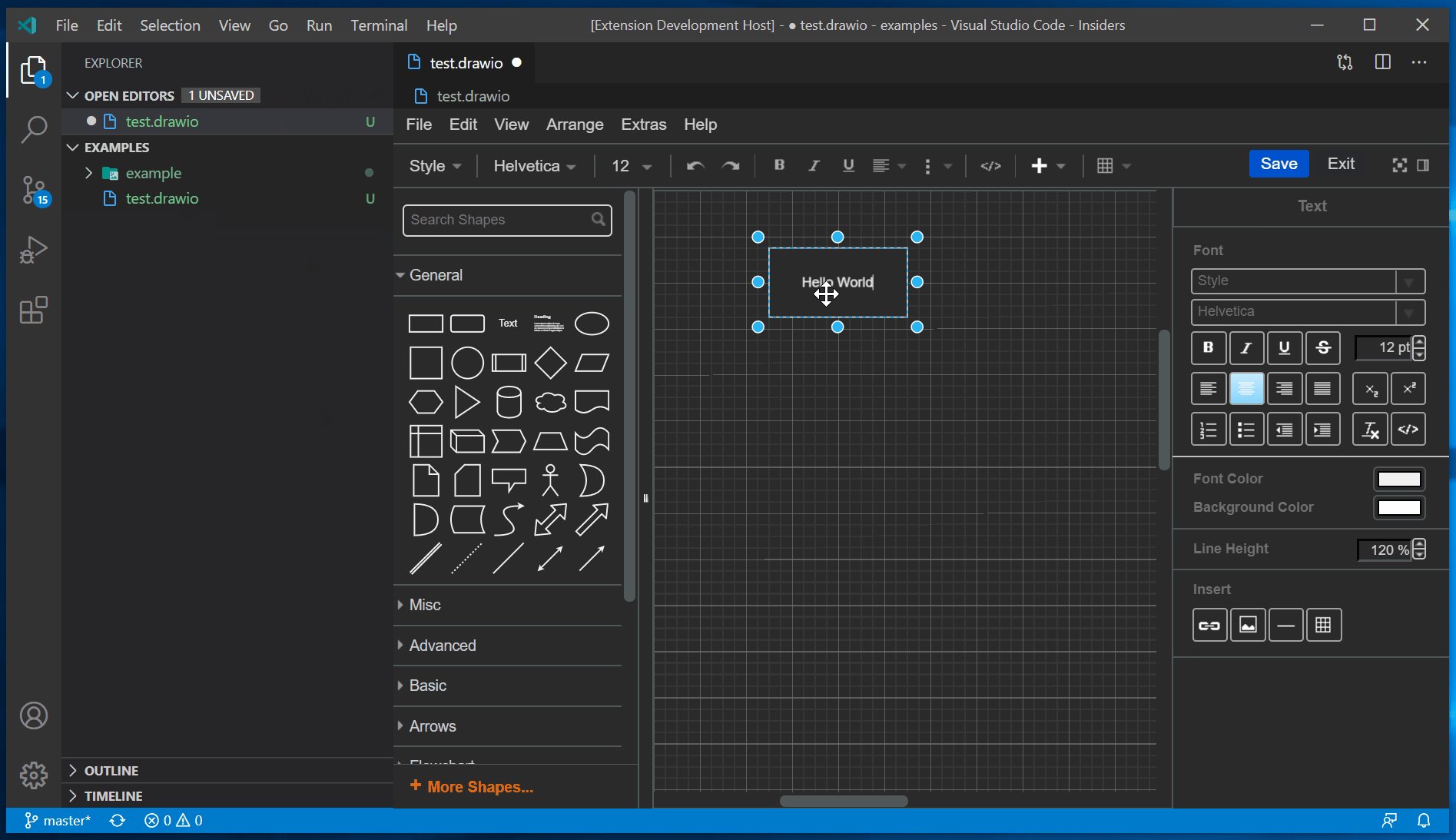
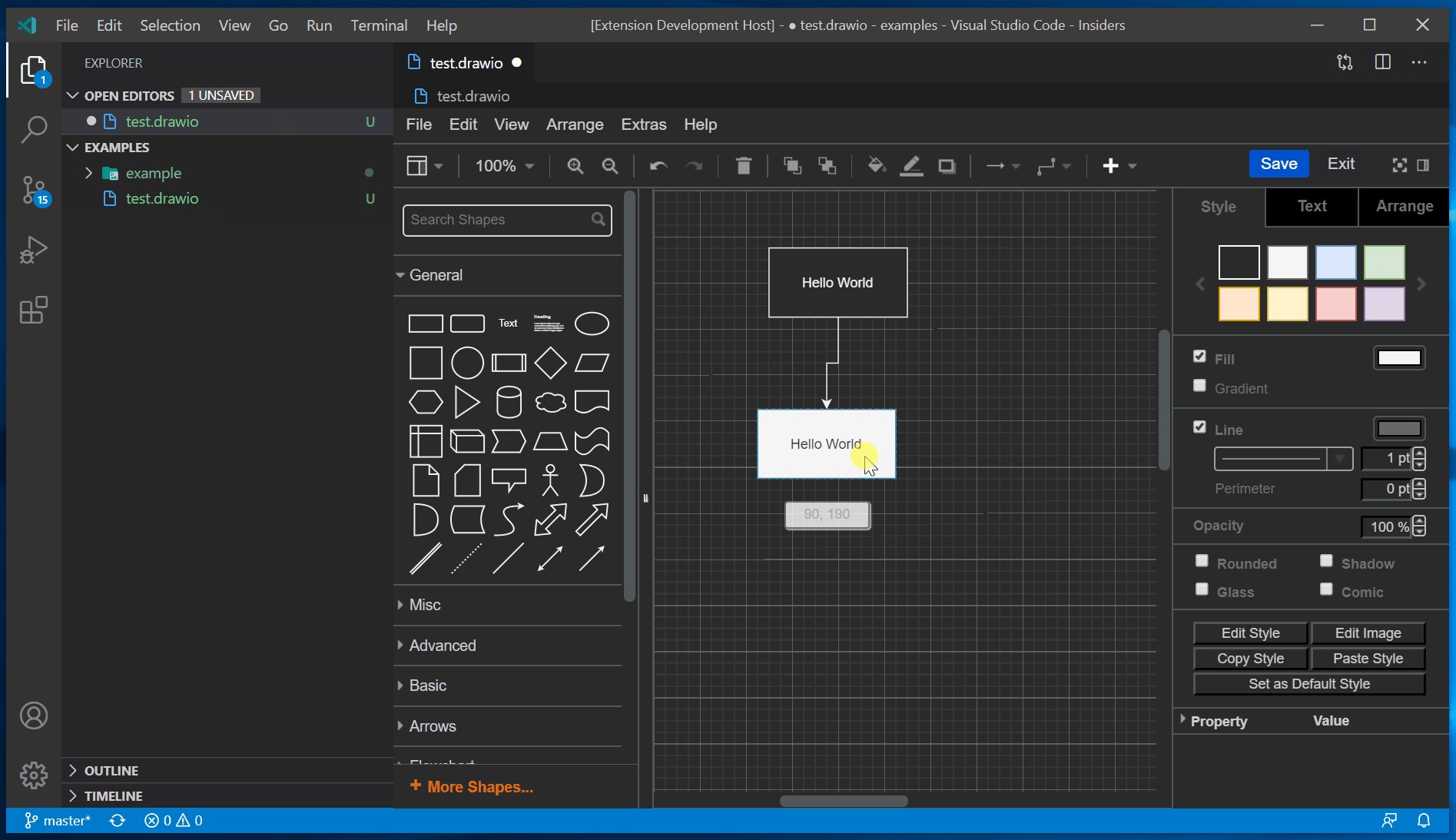
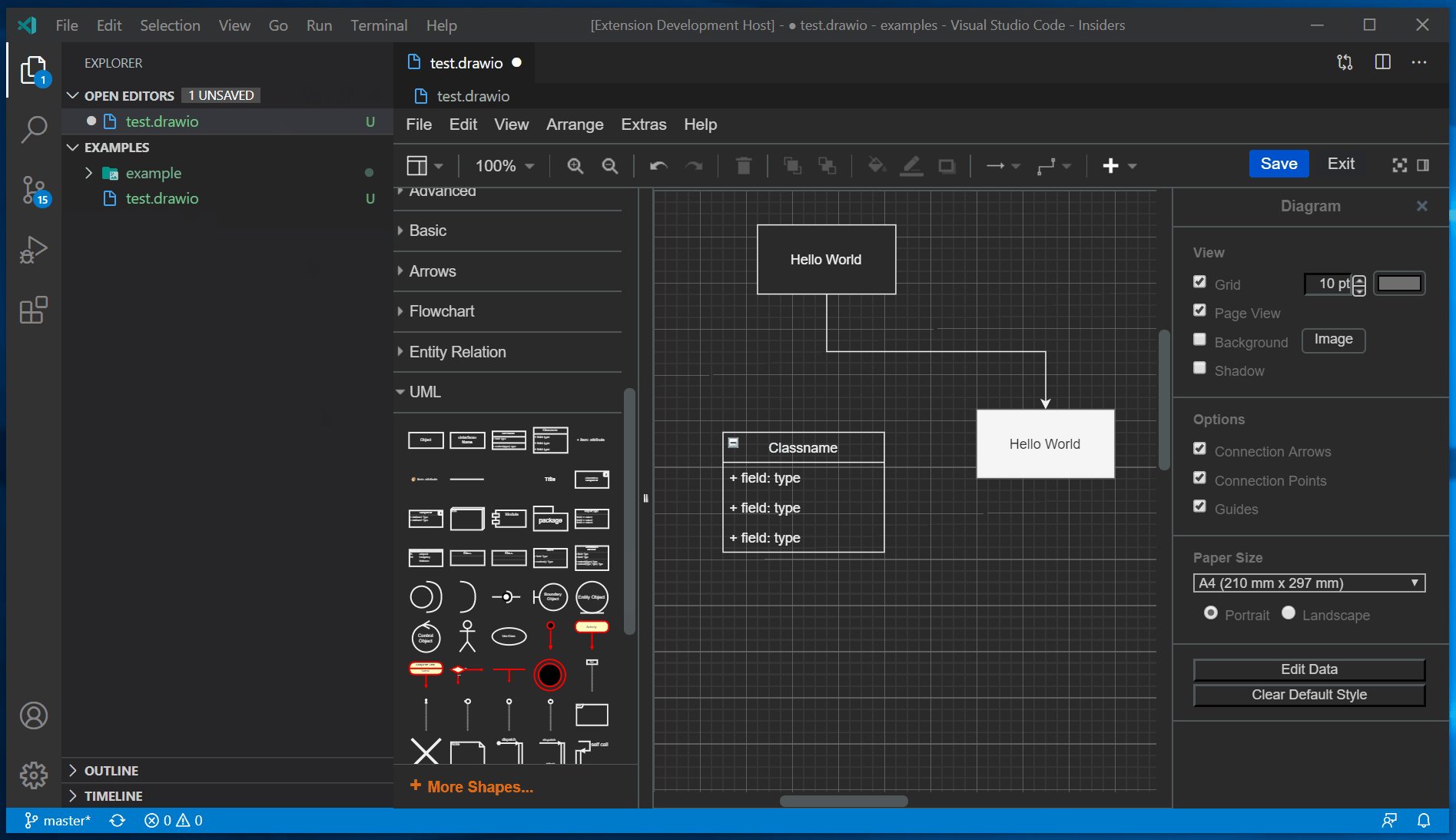
4 - Draw.io Integration
Draw.io is a free and open source drawing software that can be used to create diagrams, wireframes, etc.
This extension allows you to open and edit your .drawio files inside VS Code.

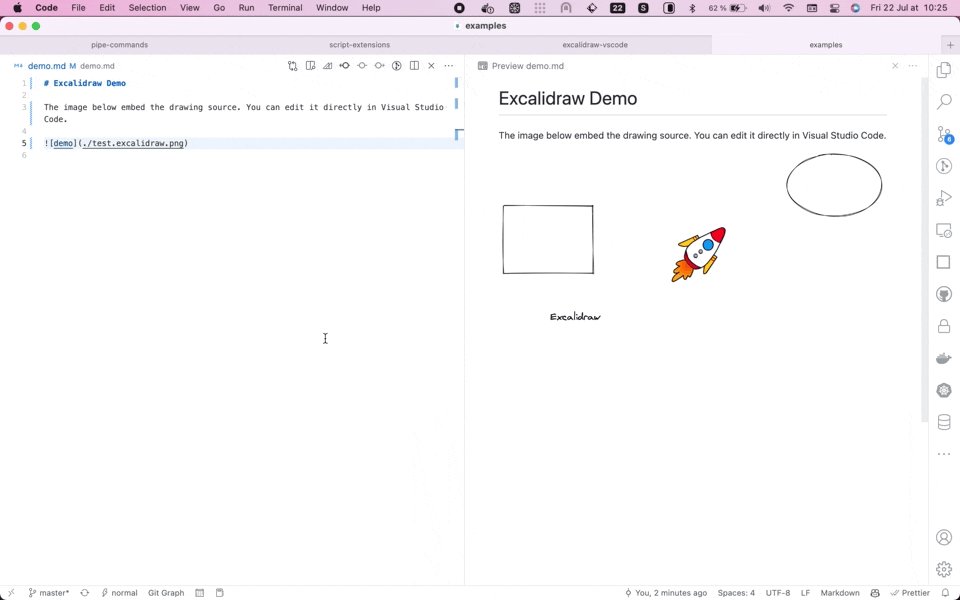
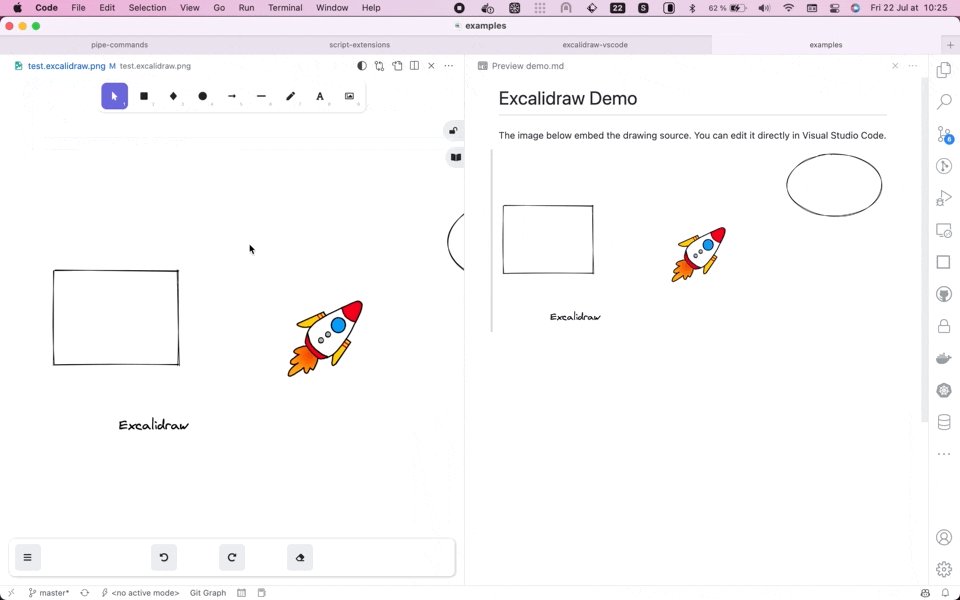
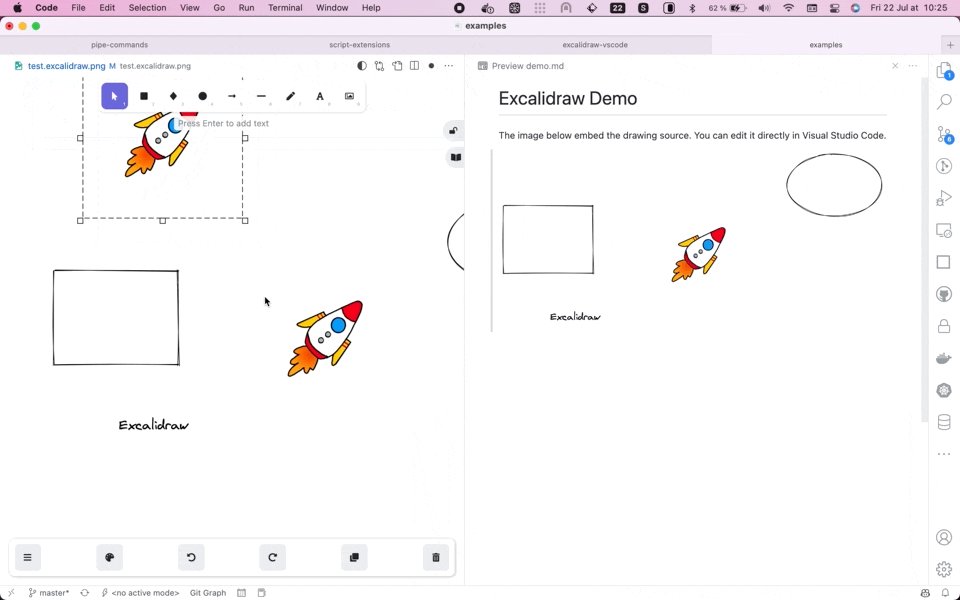
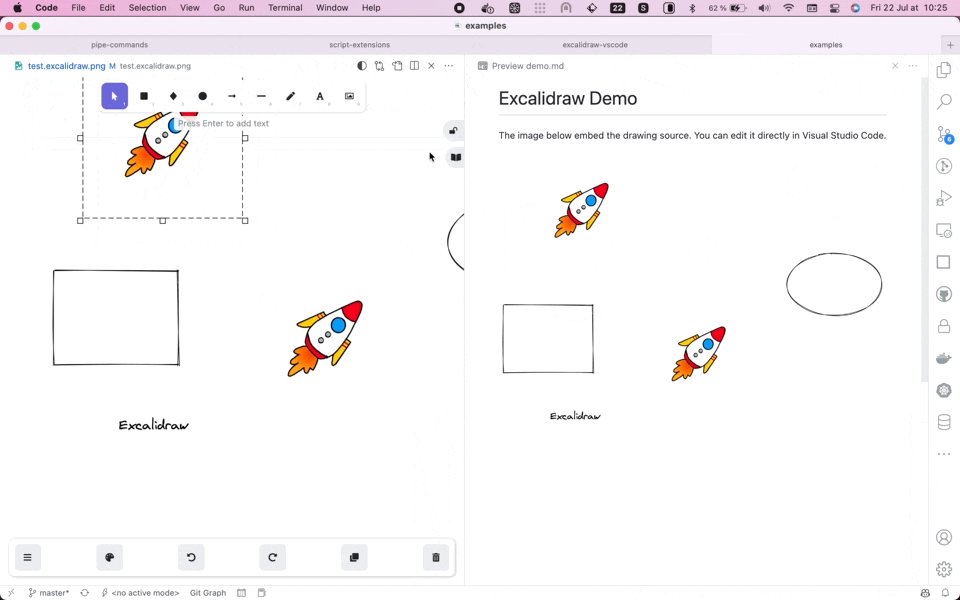
5 - Excalidraw
Excalidraw is a whiteboard tool that lets you sketch diagrams that have a hand-drawn feel to them. Just like the Draw.io Integration, this extension allows you to open and edit .excalidraw files inside VS Code.

6 - Docker for Visual Studio Code
This extension by Microsoft lets you manage docker images, containers, networks and volumes. It is a great alternative for the Docker Desktop Dashboard, that is now paid for commercial use.
It is really useful for attaching to a running container’s shell or looking into its logs with just one click. It also lets you open and edit files inside the container.

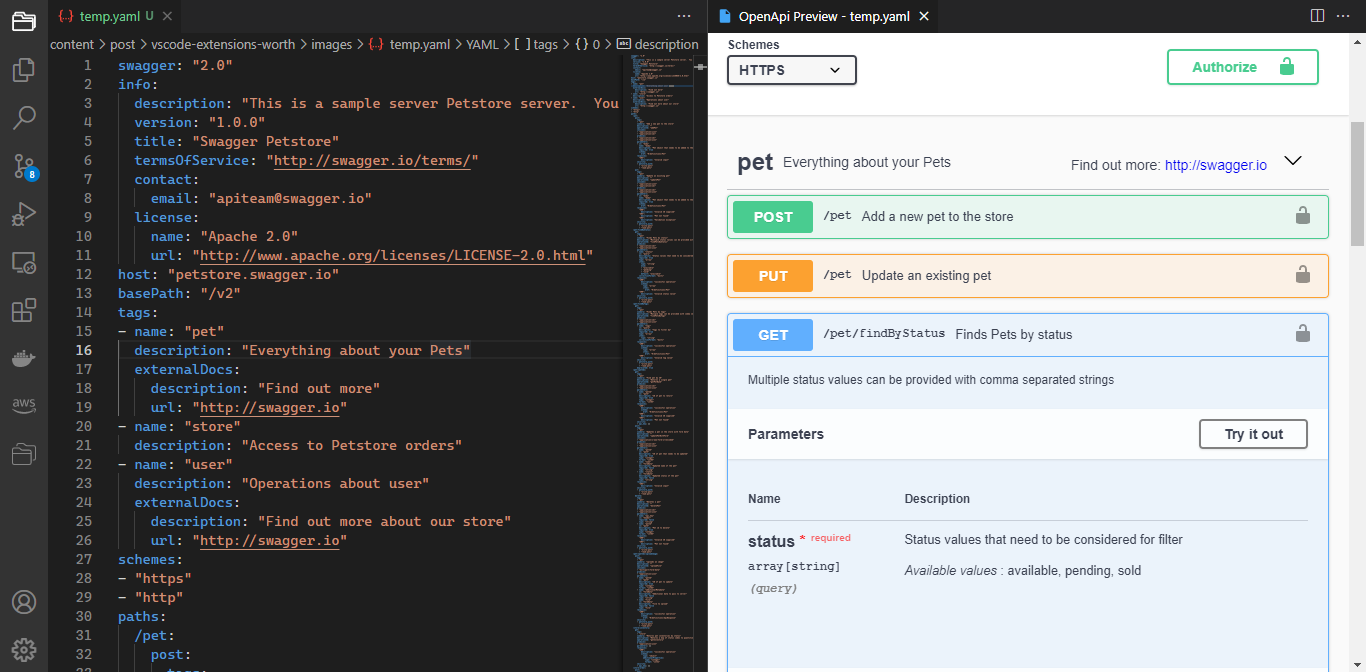
7 - vs-openapi-designer
This extension renders the OpenAPI YAML/JSON document in a side panel for preview. It helps a lot in validating the complex API contracts that have lots of files.

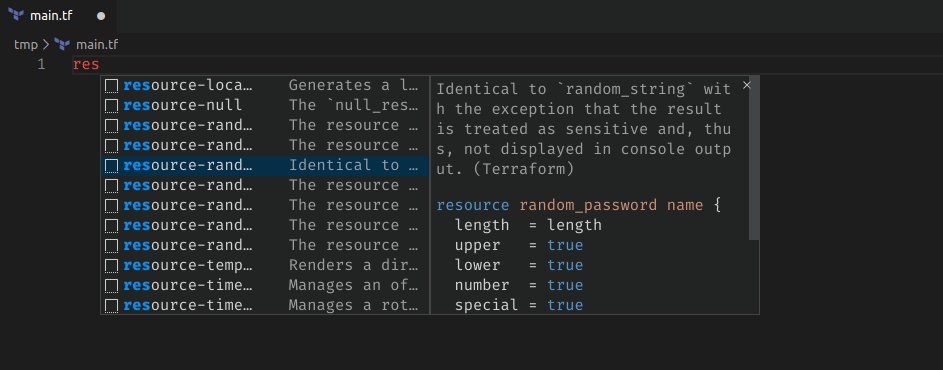
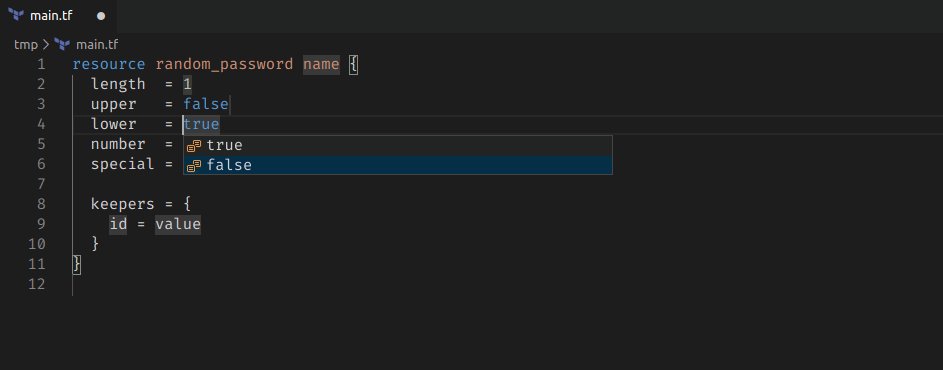
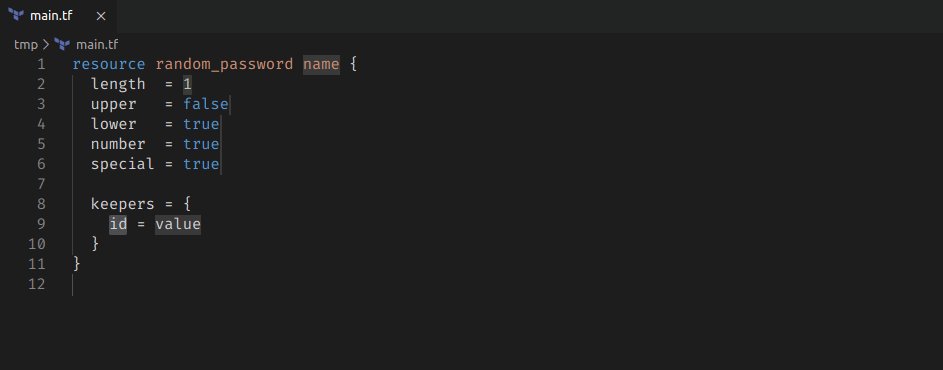
8 - Terraform
Terraform extension adds syntax support for .tf file, with snippets and intellisense.

9 - VSCode Great Icons
A really well done pack of icons for VS Code. I like it because it has just two variations for the folders, keeping it cleaner than other icons packs, who end up leaving the files explorer confusing.
![]()
10 - Color Highlight
Color Highlight shows the preview for colors in your CSS and HTML files.
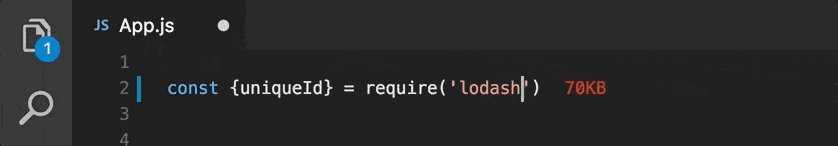
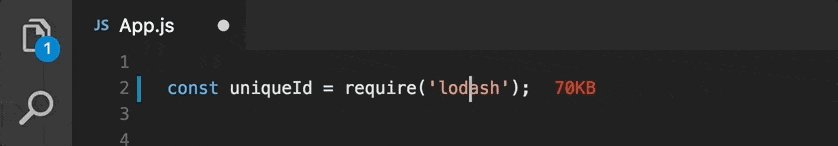
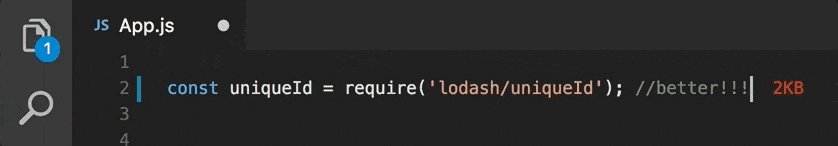
11 - Import Cost
This extension displays inline information of the size of the imported package. It uses webpack to detect the package size and works with import and require().