Introdução
Com o release do .NET 7, a Microsoft incluiu uma funcionalizade para renderizar componentes Blazor em aplicações JavaScript (RegisterCustomElement<T>). Isso ajuda quem quer migrar lentamente de aplicações JavaScript para Blazor, mas infelizmente, não funciona para expor componentes Blazor como microfrontends, pois funciona apenas para aplicações JavaScript hospedadas junto com a aplicação Blazor.
Neste post, vou apresentar um pacote nuget que criei como protótipo para tentar resolver esse problema, expondo componentes Blazor com module federation para o consumo de outras aplicações.
O que é Module Federation?
Module Federation é uma funcionalidade do webpack que nos possibilita expor módulos JavaScript JavaScript para que outras aplicações consumam. Esses módulos federados podem ser implantados de forma independente e são isolados uns dos outros, possibilitando construir aplicações com a arquitetura de microfrontends.
O que é Arquitetura de Microfrontend?
A arquitetura de Microfrontend é similar à arquitetura de Microsserviços, mas aplicada às aplicações frontend. Uma aplicação desenvolvida com a arquitetura de microfrontend é composta por uma ou mais microfrontends, componentes autocontidos, publicados individualmente e que podem ser desenvolvidos usando tecnologias diferentes uns dos outros.
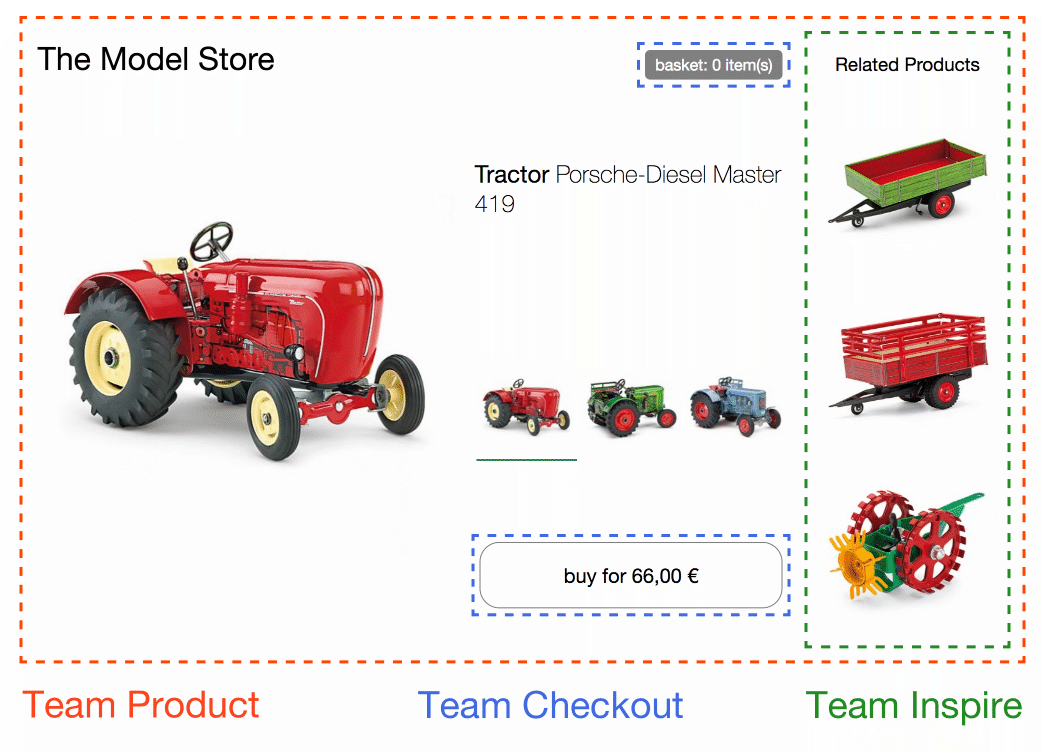
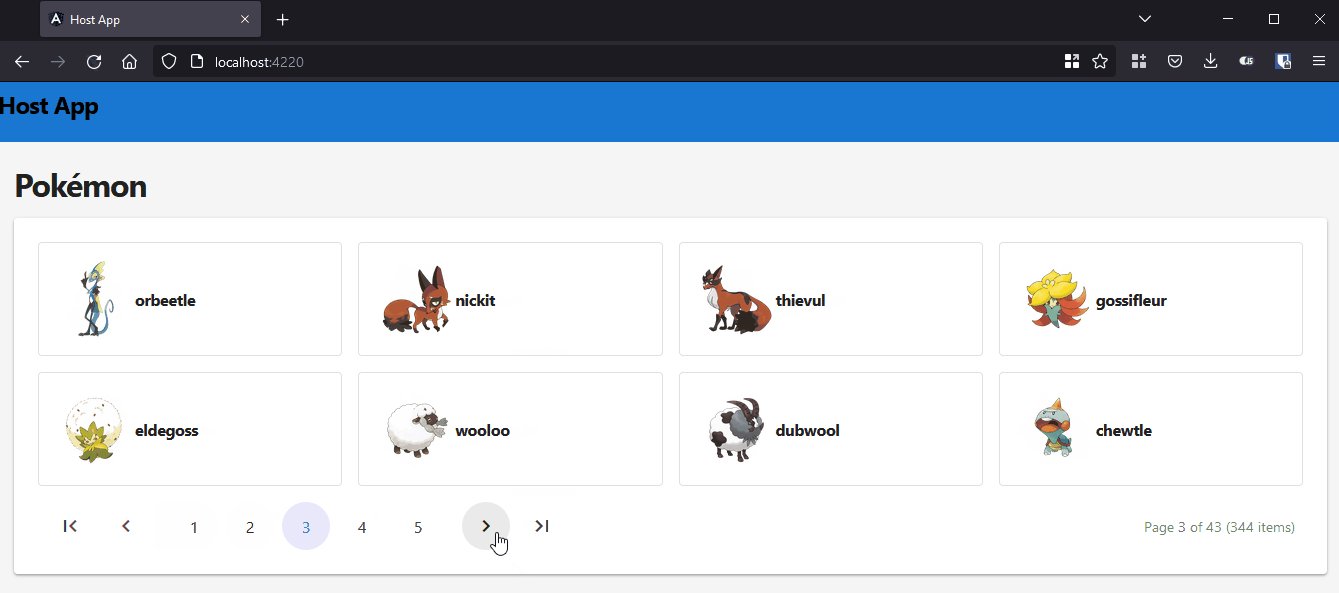
Na imagem abaixo, podemos ver uma aplicação com quatro microfrontends. Cada um desenvolvido por um time diferente e com tecnologias diferentes.

Mais sobre microfrontends nesse post do Martin Fowler.
Angular Module Federation wrapper para Blazor

Ressalva: Esse pacote é um protótipo e não está pronto para ser usado em produção.
Após a instalação do pacote nuget, ele irá gerar uma aplicação Angular em tempo de compilação, expondo os componentes Blazor através do module federation.
Os componentes expostos aceitam parâmetros de entrada e inscrição a eventos.
Configurações na aplicação Blazor
Primeiro, instale o pacote nuget Blazor.ModuleFederation.Angular:
Install-Package Blazor.ModuleFederation.Angular
O código fonte da aplicação Angular é gerado por uma tarefa do MSBuild. Para isso, precisamos configurar quais componentes serão expostos.
PokemonCards.razor:
No arquivo .razor do componente, inclua o atributo GenerateModuleFederationComponent.
| |
Program.cs:
No arquivo Program.cs, registre o componente com o método RegisterForModuleFederation.
| |
Project.csproj:
No arquivo .csproj, configure os seguintes parâmetros:
- ModuleFederationName: Nome do módulo que será exposto;
- MicroFrontendBaseUrl: URL onde a aplicação Blazor será publicada;
- BuildModuleFederationScript: Habilitar ou desabilitar a geração do wrapper Angular na compilação;
- IsProduction: Se a aplicação Angular será compilada com configurações de produção;
| |
Configurações na aplicação Host
PokemonCardsLoaderComponent:
Crie um componente para carregar o componente Blazor remoto. Não esqueça de incluí-lo no módulo da aplicação.
| |
AppComponent:
Inclua o componente no HTML.
| |
webpack.config.js
Importe o componente Blazor na seção ModuleFederationPlugin.remotes.
| |
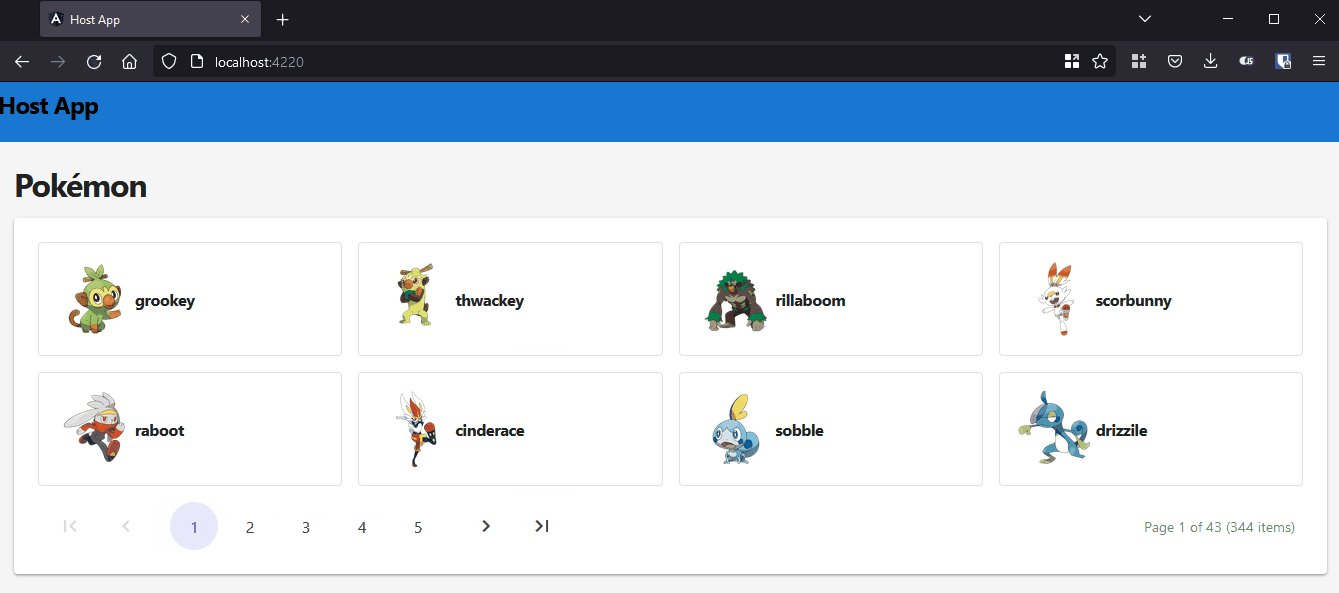
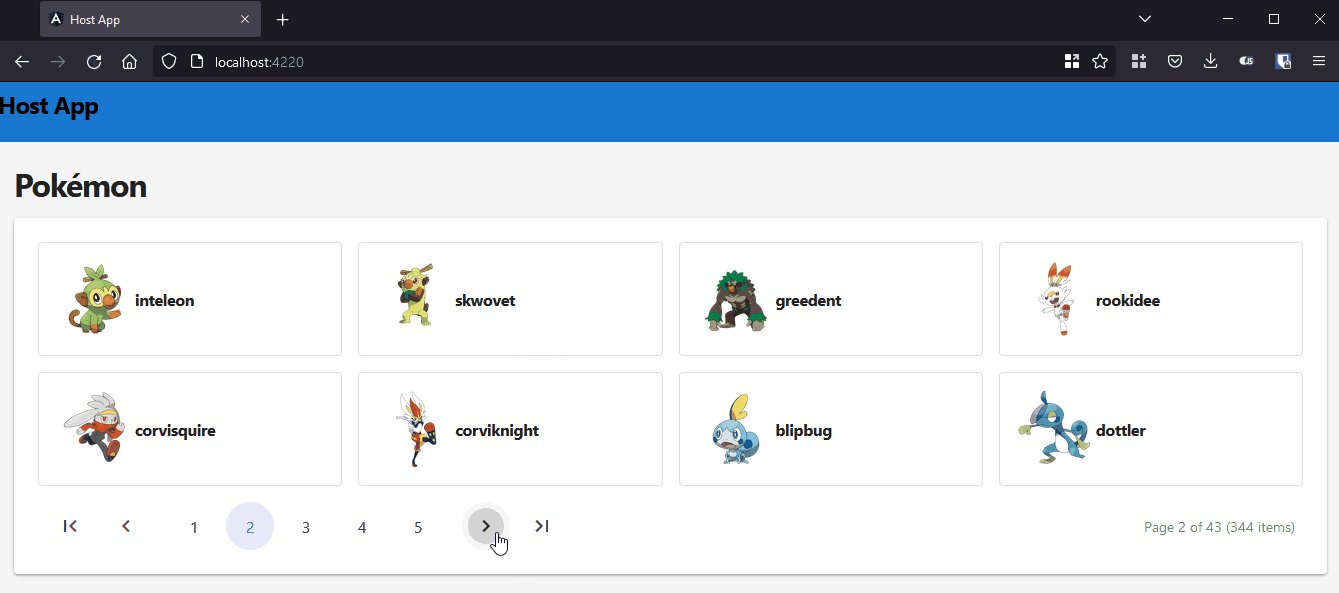
Application de exemplo

https://github.com/dgenezini/BlazorModuleFederationSample
Problemas e limitações atuais
- Funciona apenas com Blazor WebAssembly;
- Apenas uma aplicação Blazor pode ser carregada pelo host (a aplicação pode expor diversos componentes);
- Servidor da aplicação Blazor precisa ter CORS habilitado.
