Introdução
Visual Studio Code é a IDE mais utilizada de acordo com a Stack Overflow 2022’s Developer Survey e tem diversas extensões para nos ajudar com nossa produtividade. Até desenvolvedores que não usam o VS Code como sua IDE principal provavelmente usam ele para alguma parte de seu trabalho.
In this post I’ll show some of the extensions that I use to work, study and write this blog.
1 - Project Manager
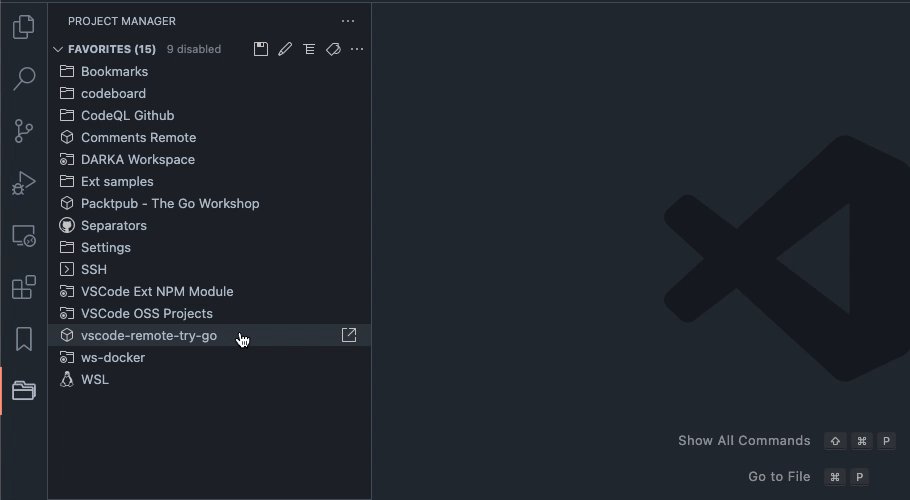
Project Manager cria um ícone na barra lateral do VS Code e permite que você salve a pasta aberta para acesso rápido. Dessa forma você não precisa procurar a pasta do projeto toda vez que for abrir; apenas abra o VS Code e selecione na lista de projetos.
Eu uso junto com a extensão Git Worktree que comentei no meu outro post. Eu salvo a minha branch padrão (por exemplo, a branch main) como um projecto e depois troco para a worktree na qual vou trabalhar.
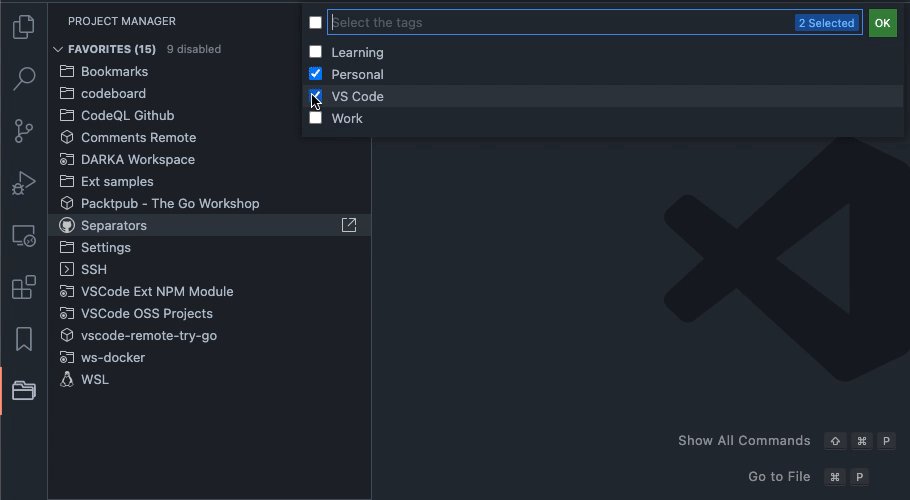
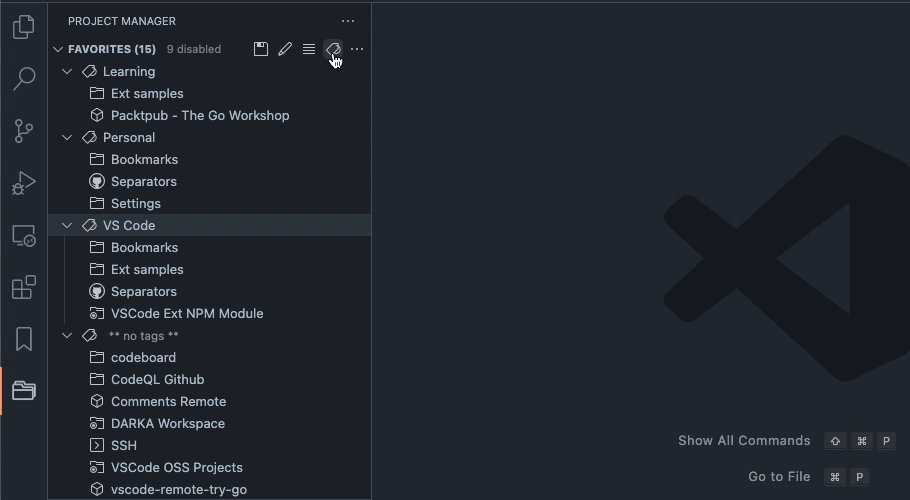
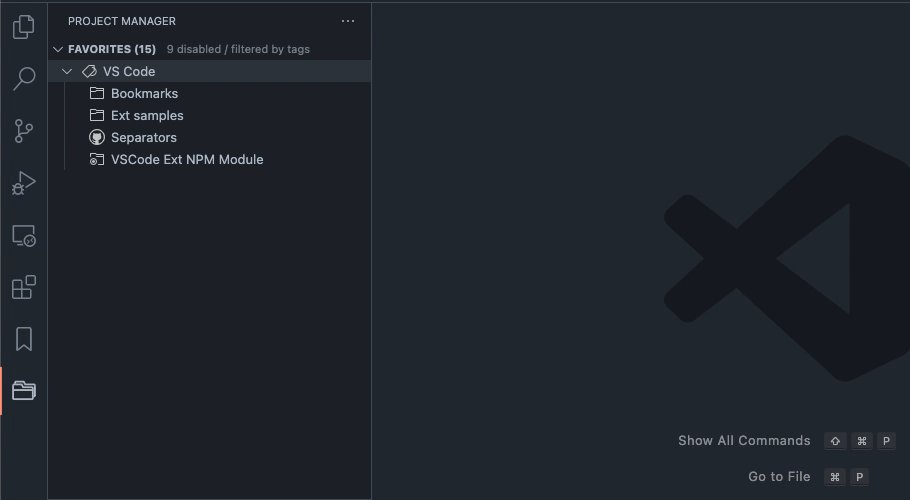
Ela também permite usar tags para organizar os projetos, então eu marco os diferentes componentes de um sistema com o nome do sistema.

2 - Compare Folders
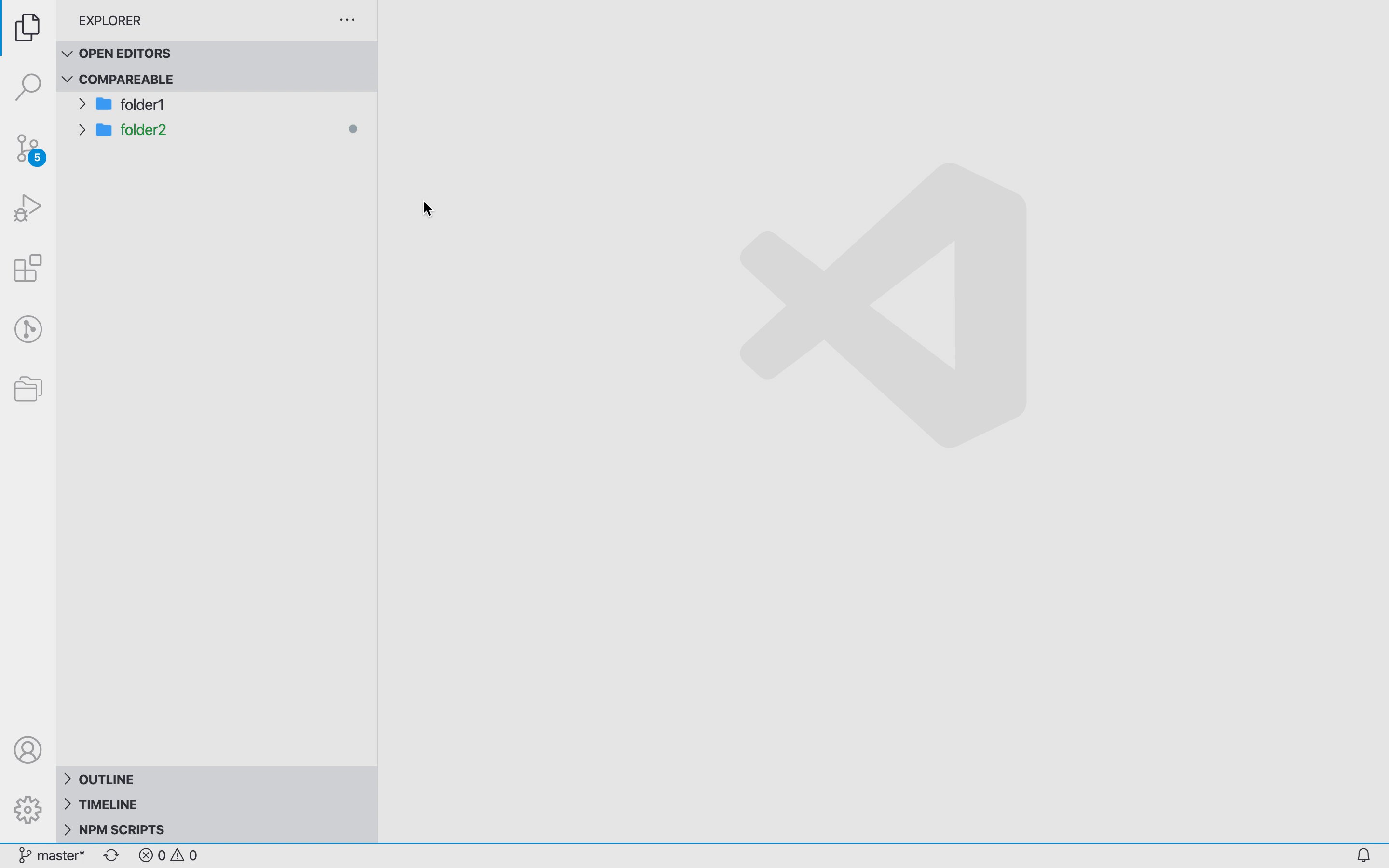
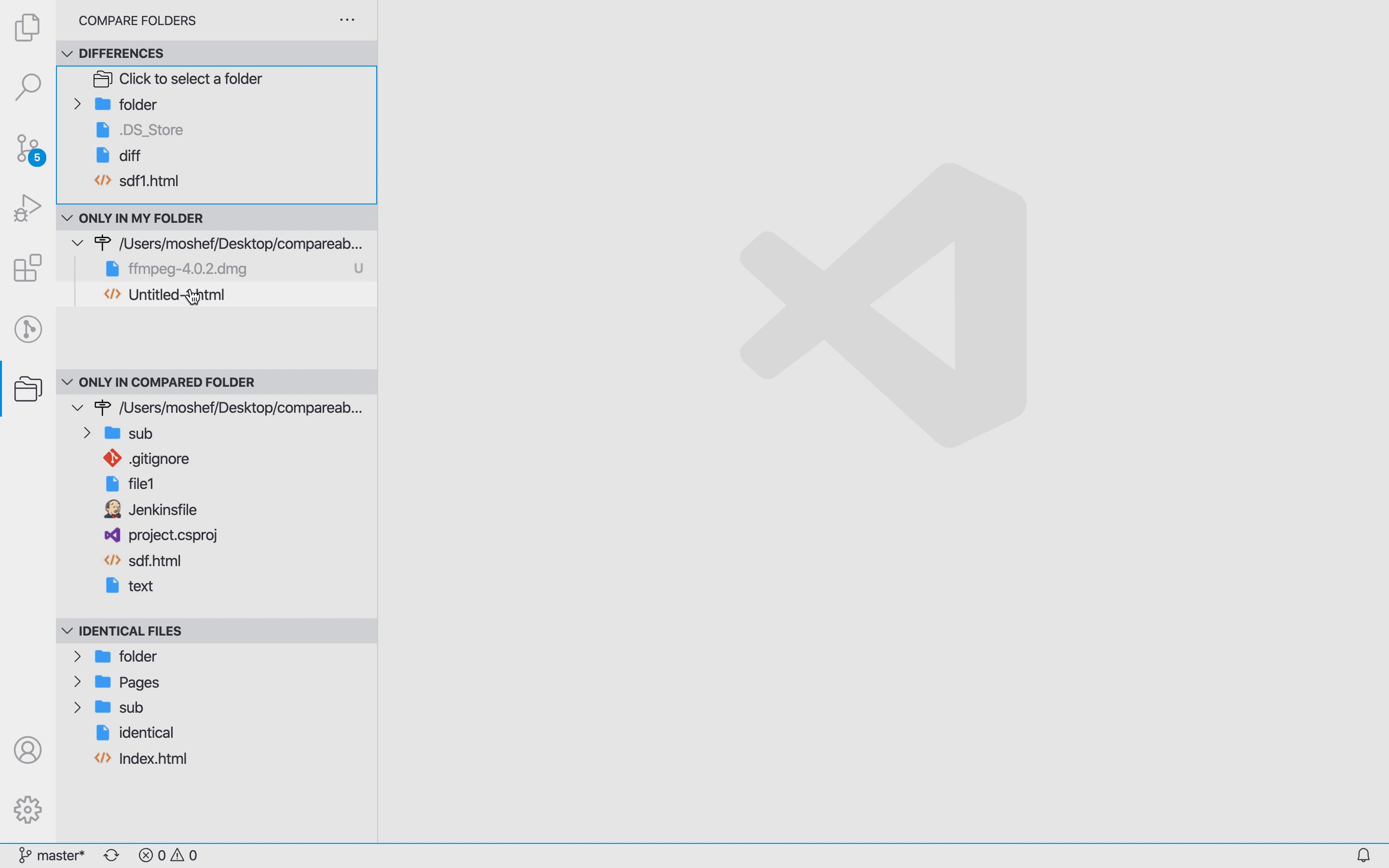
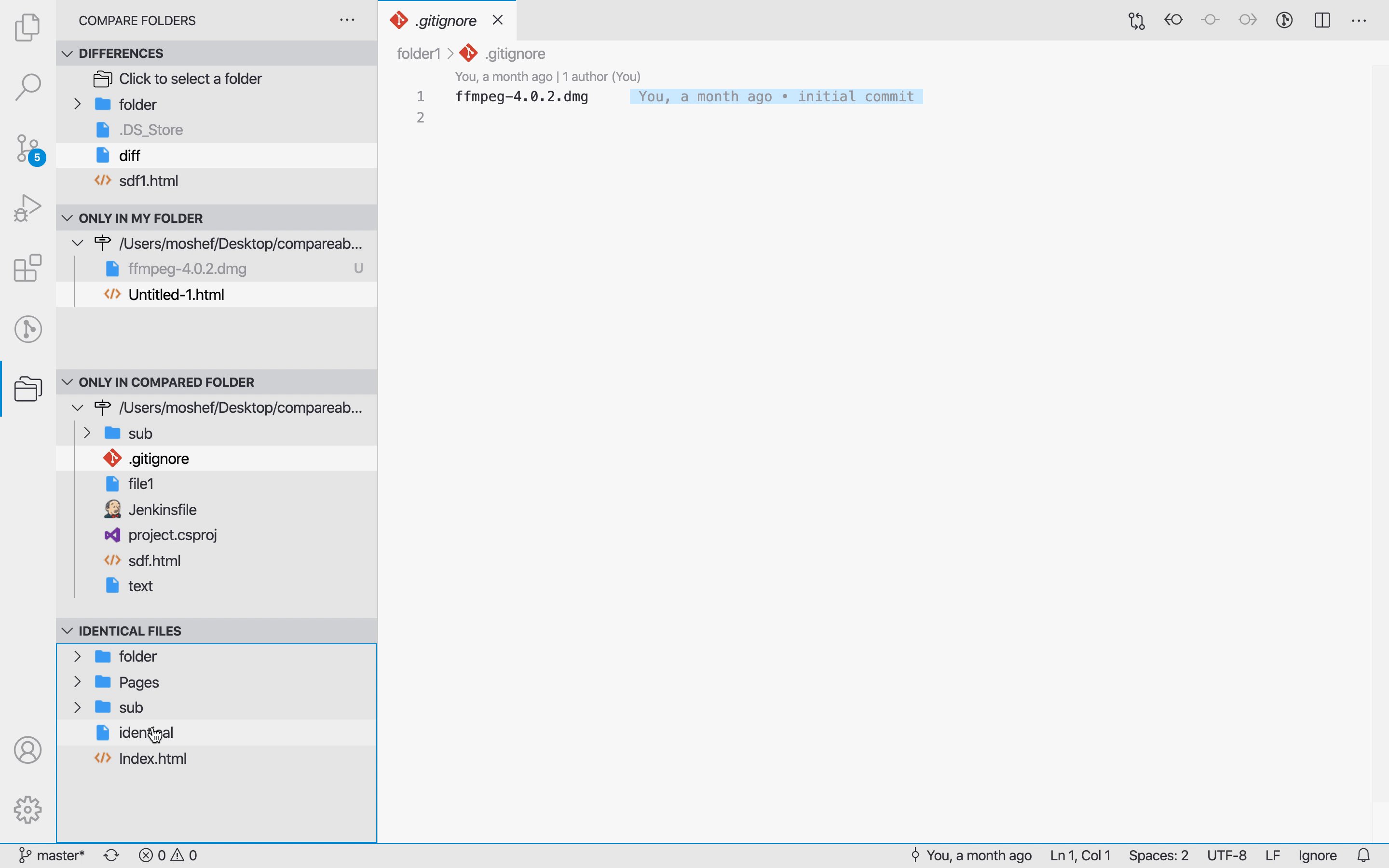
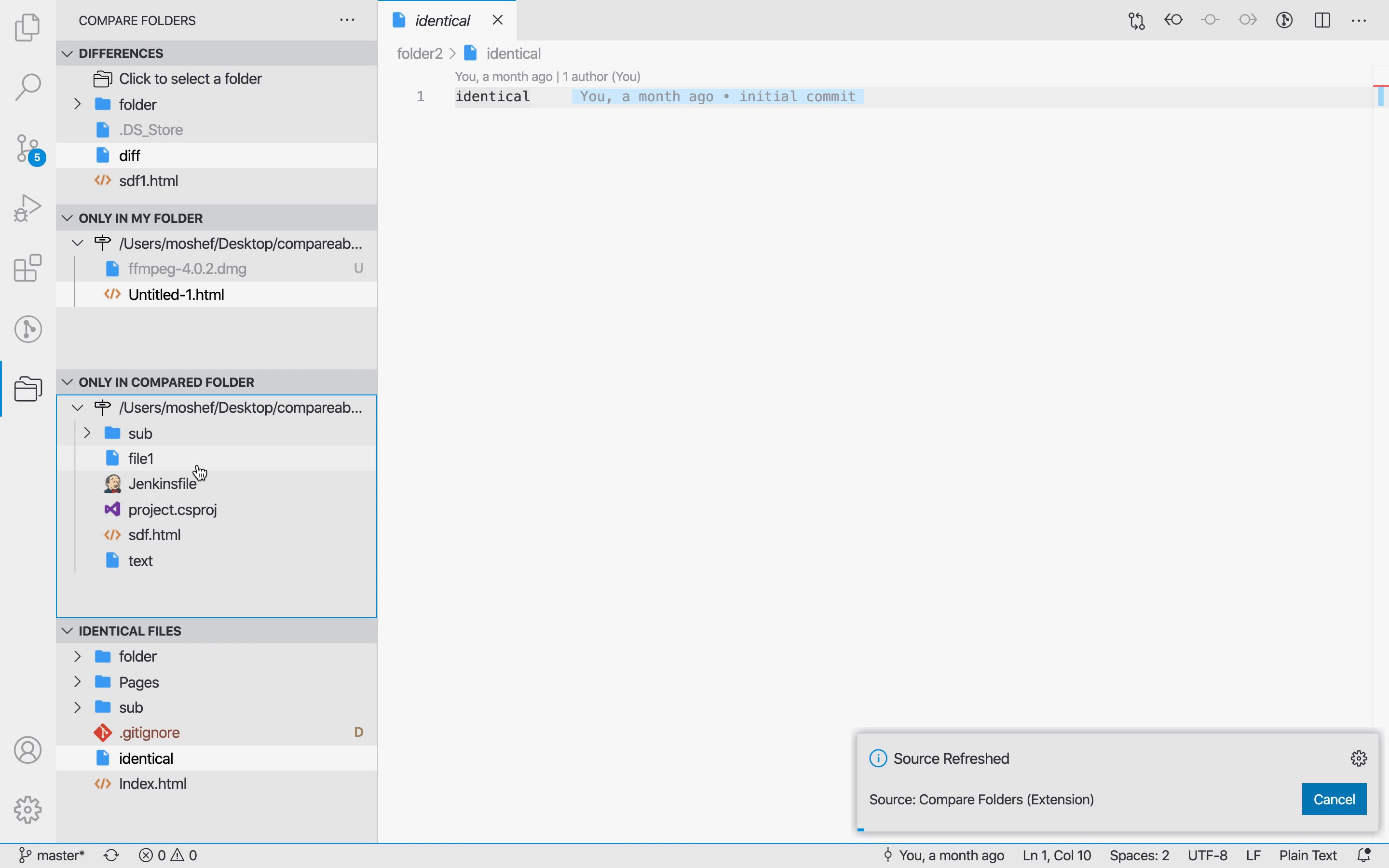
Compare Folders mostra a diferença entre o conteúdo de duas pastas, além de mostrar uma comparação lado a lado editável dos arquivos. Ela também permite copiar arquivos presentes em apenas uma pasta para a outra pasta sendo comparada.
Eu uso bastante para comparar duas branches ou duas versões de um repositório.

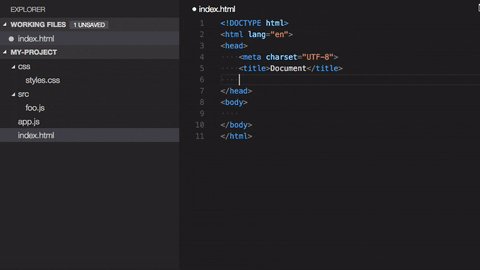
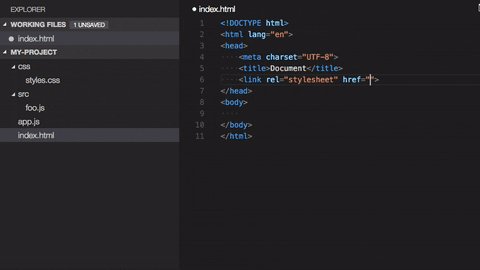
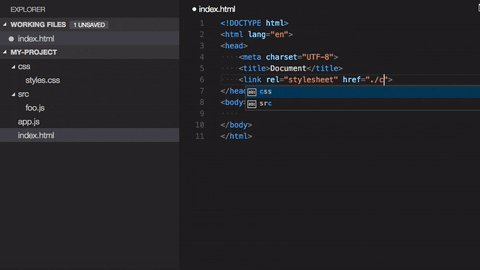
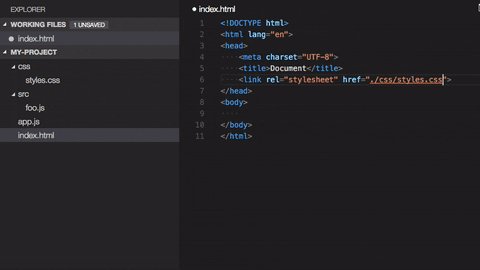
3 - Path Intellisense
Path Intellisense mostra um menu para seleção do caminho dos arquivos dentro do código. Ela funciona com HTML, CSS, Typescript, Javascript e outros tipos de arquivo.

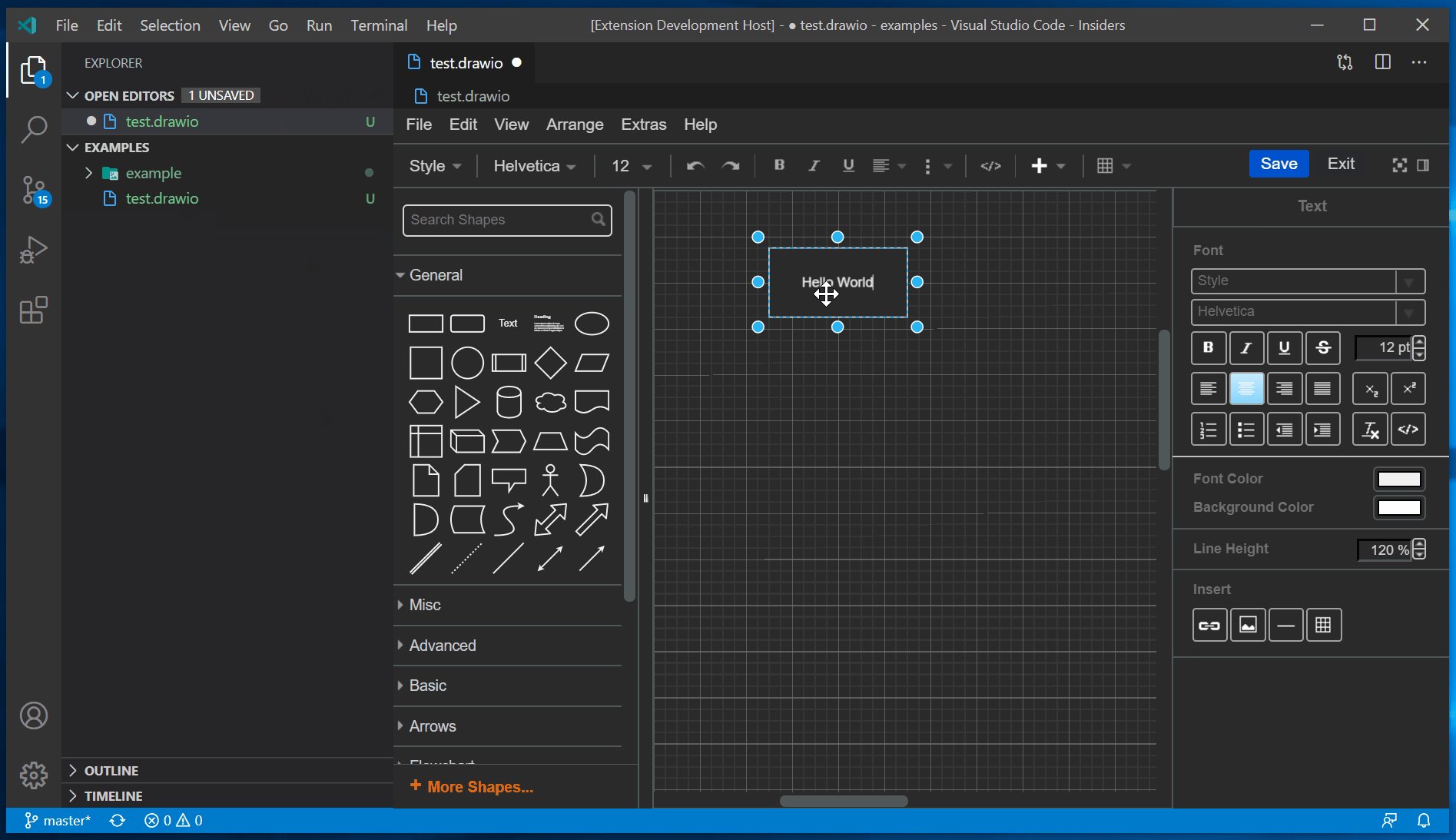
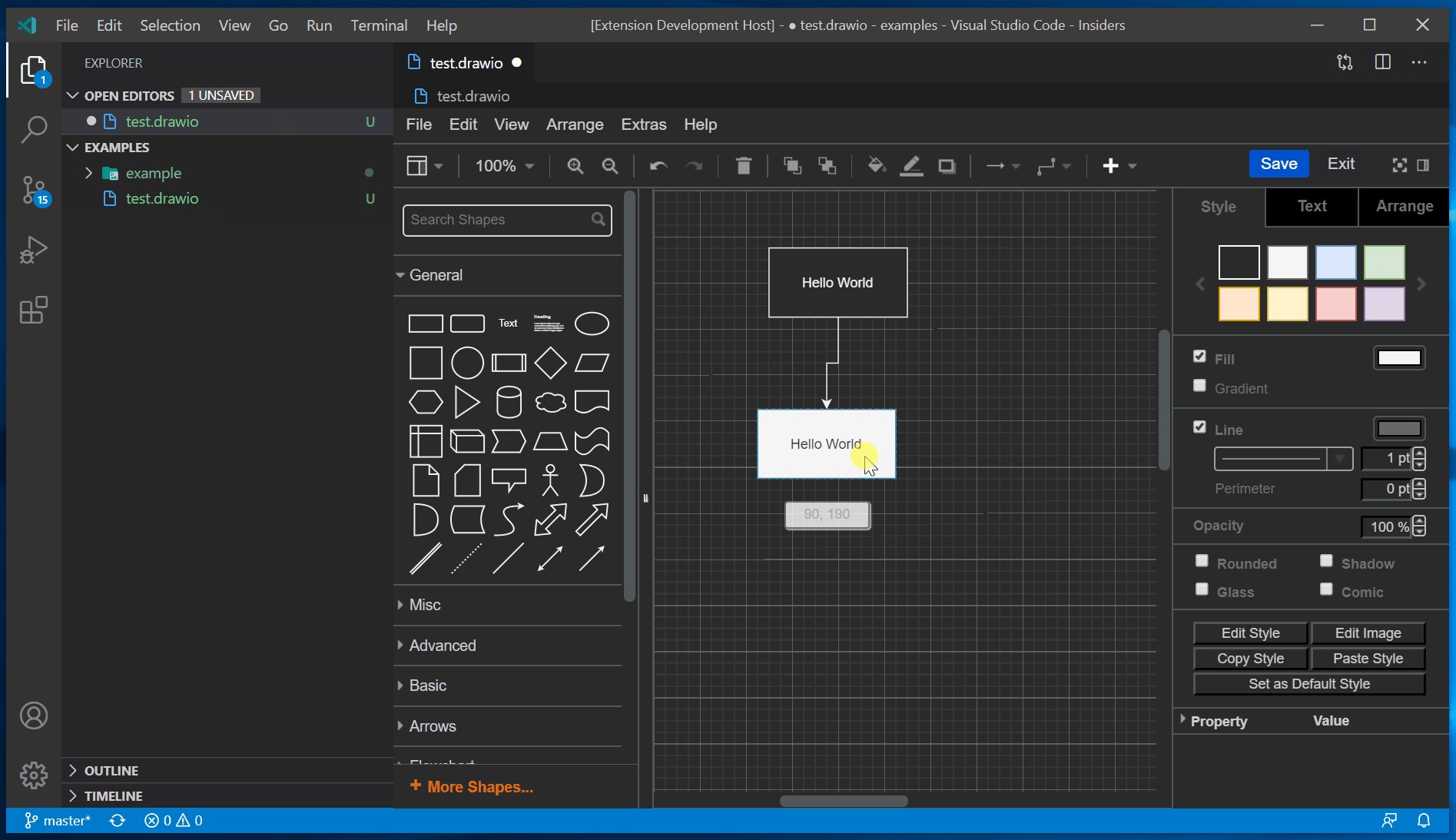
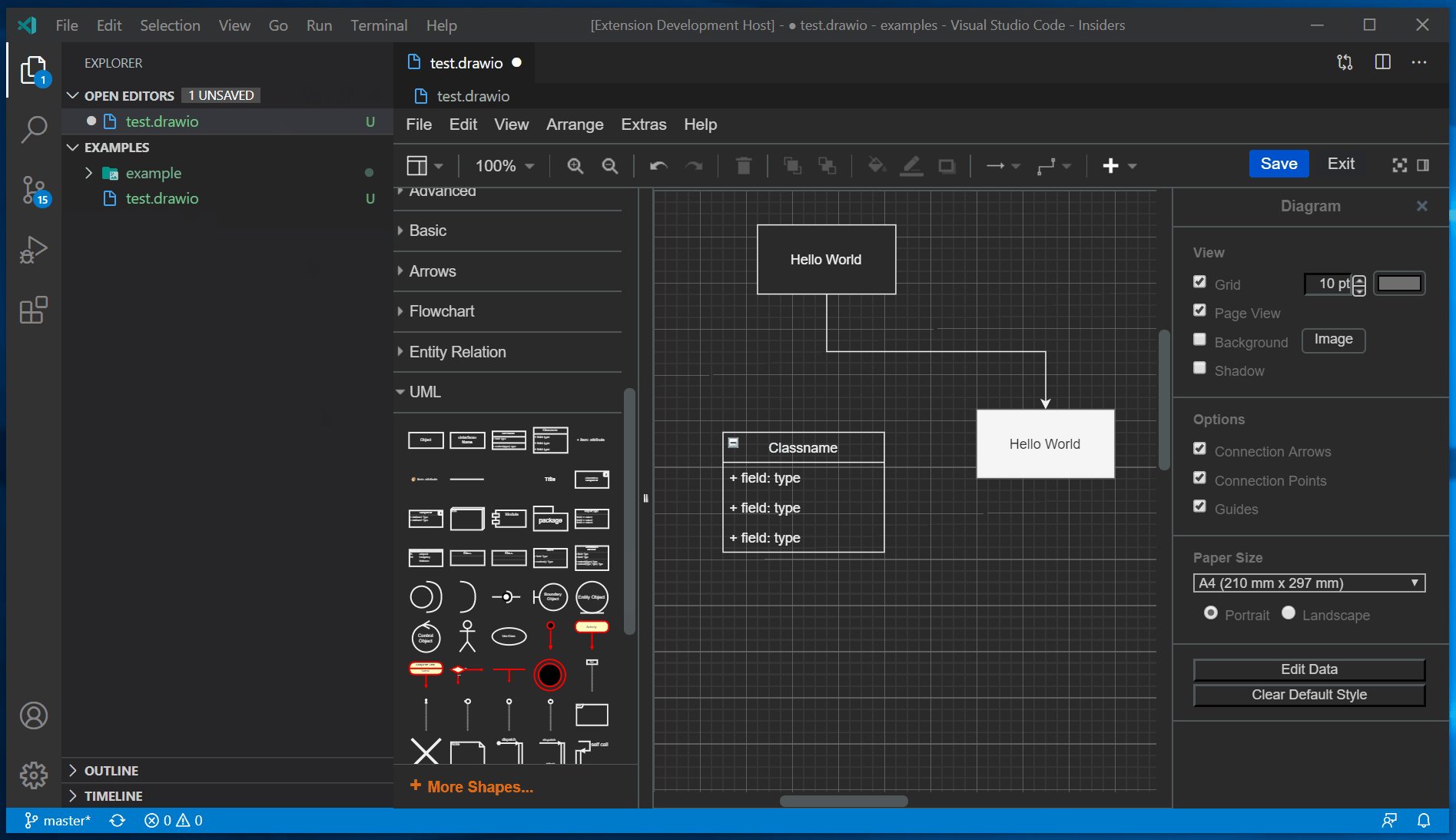
4 - Draw.io Integration
Draw.io é uma ferramenta gratuita e open source para desenho de diagramas, wireframes, etc.
Essa extensão permite abrir e editar arquivos .drawio por dentro do VS Code.

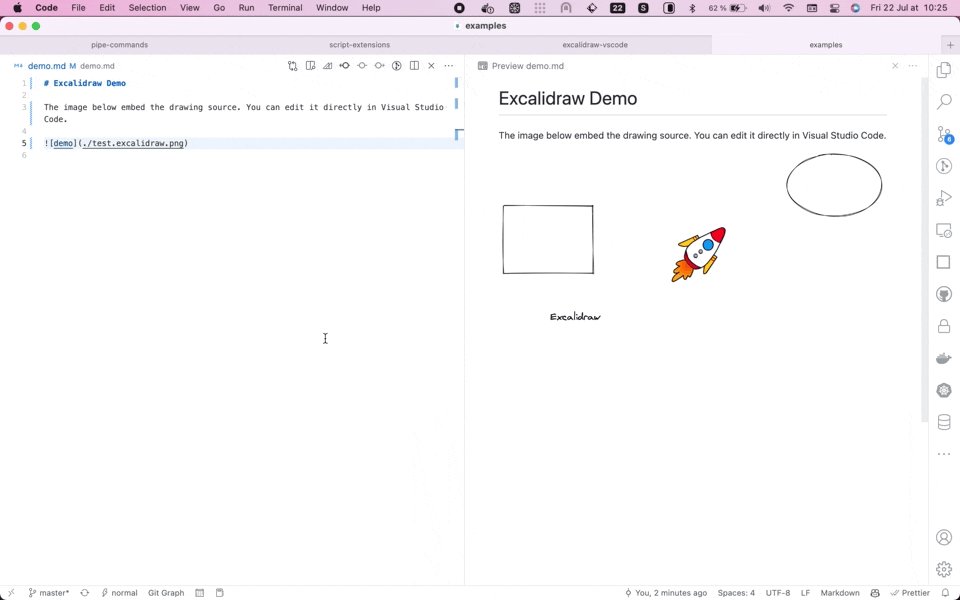
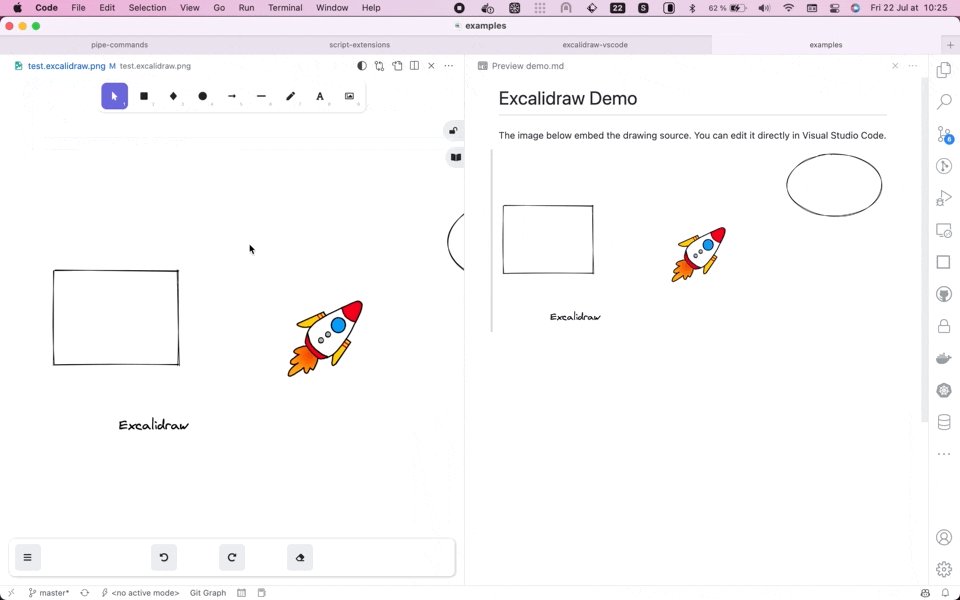
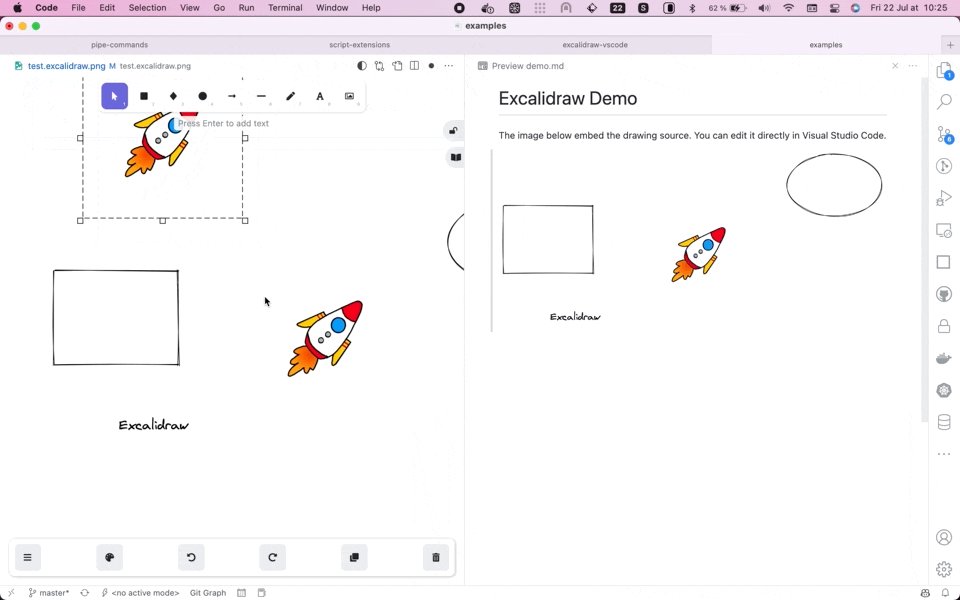
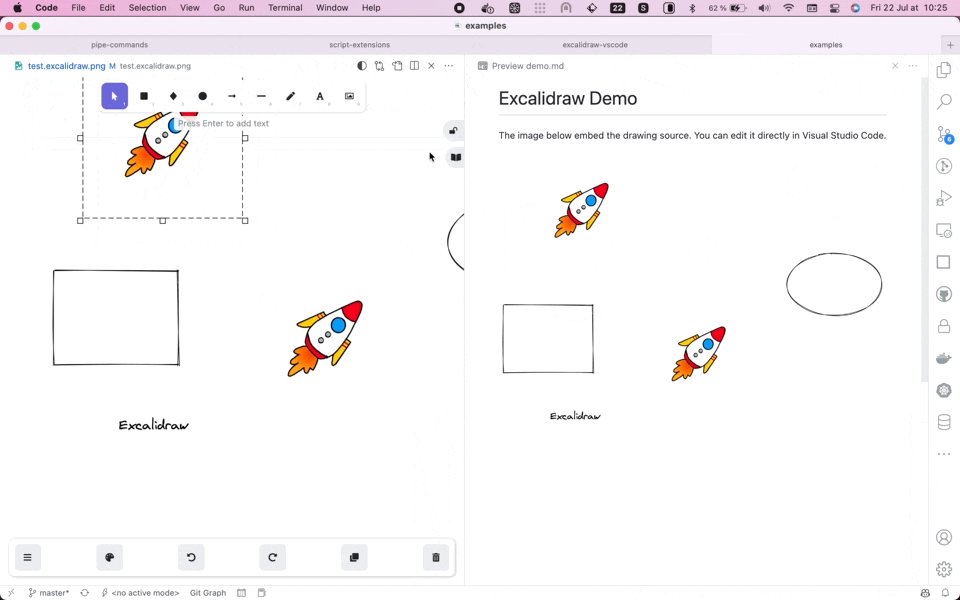
5 - Excalidraw
Excalidraw é uma ferramenta de lousa virtual que permite criar diagramas com um visual de desenho a mão. Assim como a extensão do Draw.io, essa extensão permite abrir e editar arquivos .excalidraw por dentro do VS Code.

6 - Docker for Visual Studio Code
Essa extensão desenvolvida pela Microsoft permite você gerenciar imagens, containers, redes e volumes Docker. É uma ótima alternativa ao Dashboard do Docker Desktop, que agora é pago para uso comercial.
É muito útil para conectar no shell de containers em execução ou consultar logs com apenas um click. Também permite abrir e editar arquivos dentro de um container.

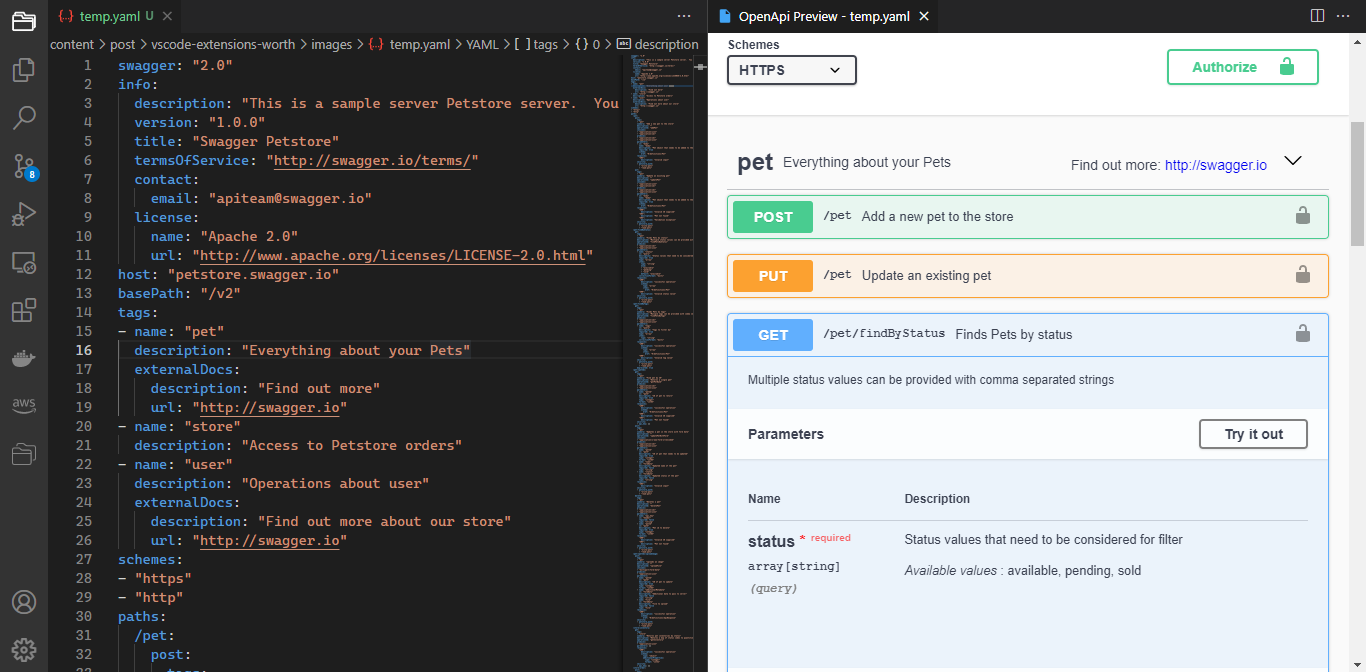
7 - vs-openapi-designer
Essa extensão renderiza o documento OpenAPI YAML/JSON em um painel lateral para conferência. Ela ajuda muito na validação de contratos complexos, que contém diversos arquivos na sua composição.

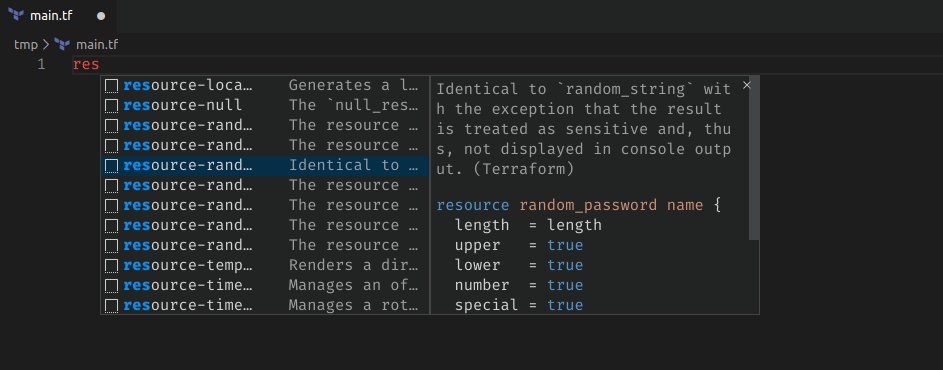
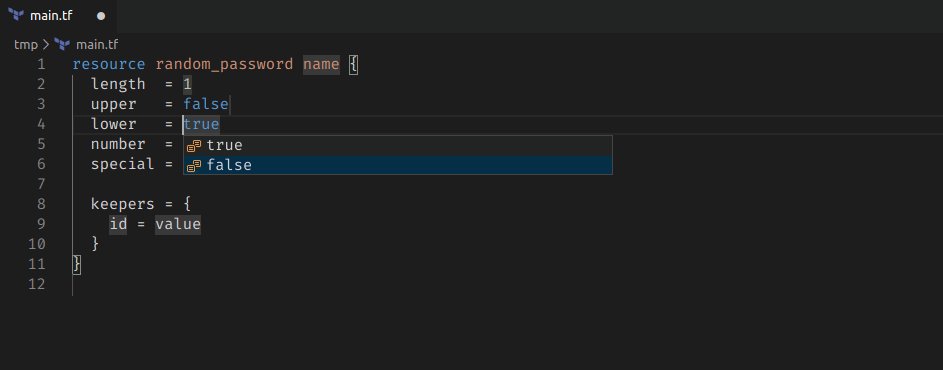
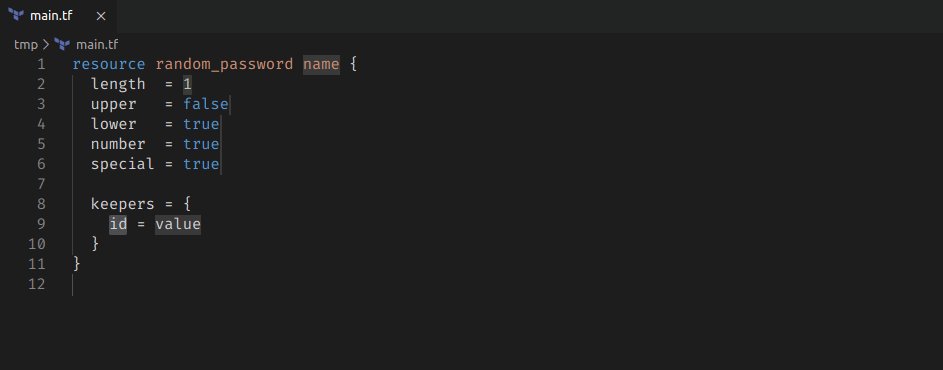
8 - Terraform
A extensão Terraform adiciona suporte sintático para os arquivos .tf, com diversos snippets, além de intellisense.

9 - VSCode Great Icons
Um pacote de ícones muito bem feito para o VS Code. Eu gosto desse pacote pois ele usa apenas duas variações para os ícones de pastas, deixando o explorador de arquivos mais clean do que com outros pacotes de ícones, que acabam deixando a visualização confusa.
![]()
10 - Color Highlight
Color Highlight mostra uma prévia da cor no seus arquivos CSS e HTML.
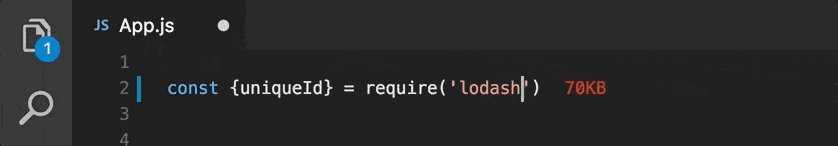
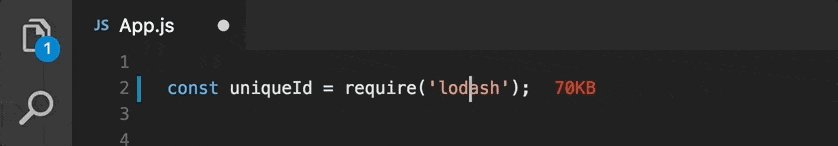
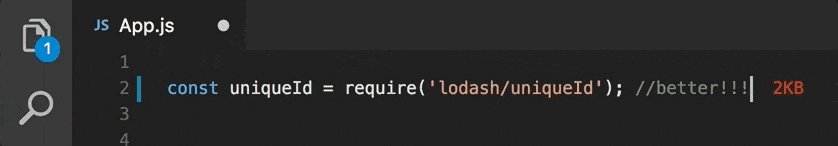
11 - Import Cost
Essa extensão mostra informações sobre o tamanho do pacote sendo importado ao final da linha. Ela usa o webpack para detectar o tamanho do pacote e funciona com import e require().